ワードプレステーマ「WING(AFFINGER5)」を使っている人は多いですね!
当サイトも使っています。
最初はcocoonから初めて40記事書いたときに切り替えました。
テーマを変えたら記事が崩れて大変でした。

その後一通りカスタマイズをして落ち着いたので、今回当サイトのカスタマイズと同じようにしたい方に向けて記事にしていきますので参考にしてください!
基本的にアフィンガー管理や外観のカスタマイズでクリックするだけで変更できる仕様の物は触っていれば身についてくるので、省略させていただきます。
※テーマ「WING(AFFINGER5)」のやり方で進めます。
※いろいろ調べた結果、自己流で作り上げたので、至らない点があったらすみません。
当サイトの様にしたい方がいれば・・・
>>「WING(AFFINGER5)」を是非ご検討ください!
AFFINGER5(アフィンガー5)表示メニュー作成!(2列表示の上部)

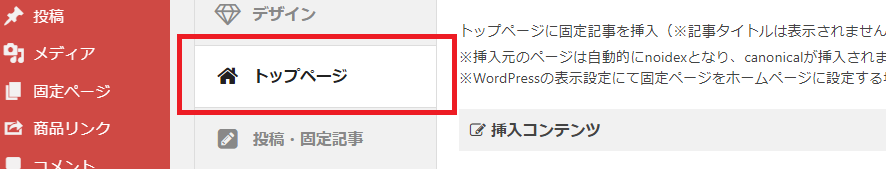
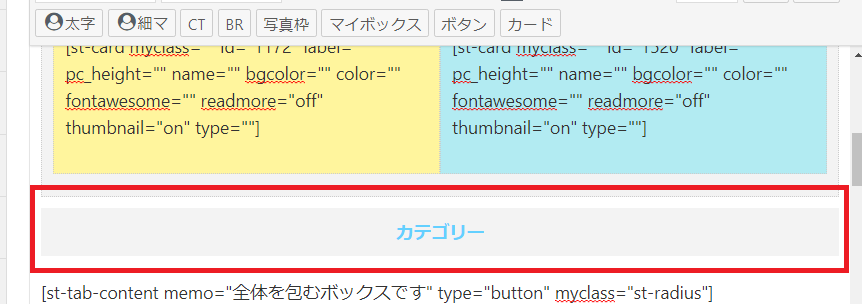
まずは上記の赤枠の部分です。

①アフィンガー管理をクリックします。

②トップページをクリックします。

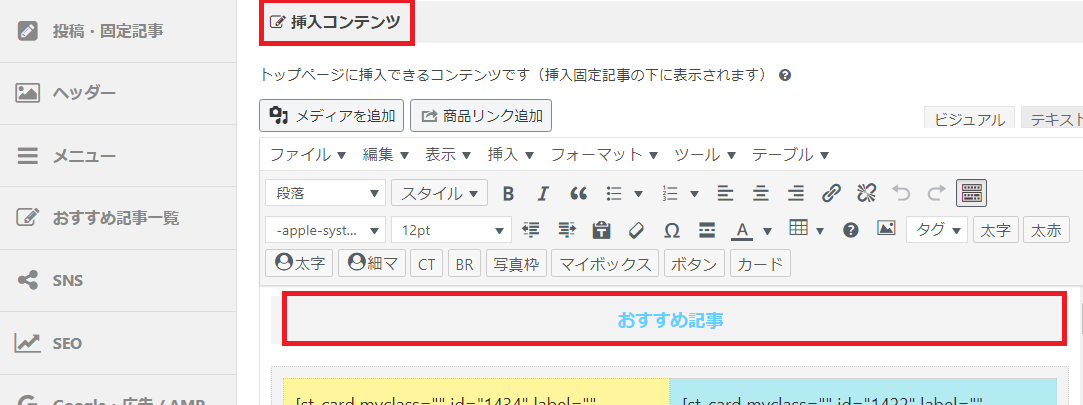
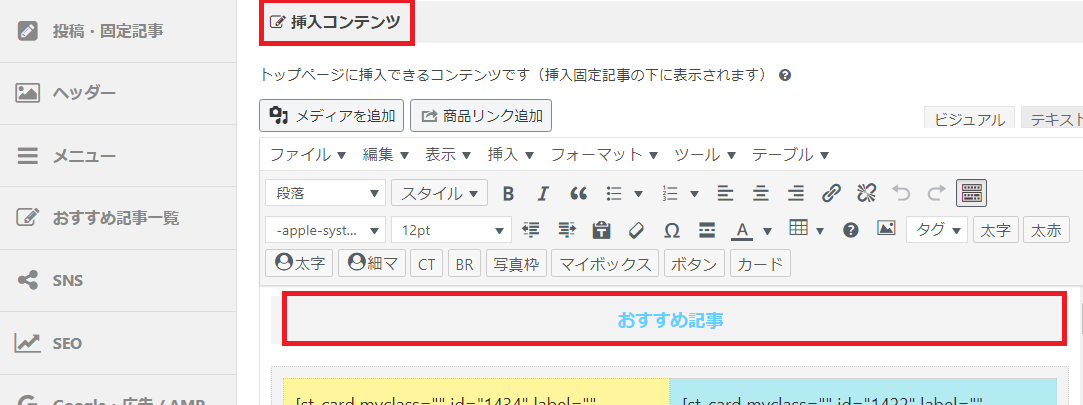
③挿入コンテンツの「おすすめ記事」の部分を作っていきます。
④僕はあらかじめ、この部分をh4タグで作っていますので、h4タグの作り方から始めます。

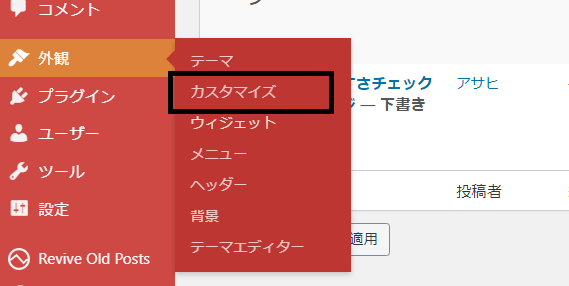
⑤外観 ⇒ カスタマイズをクリック

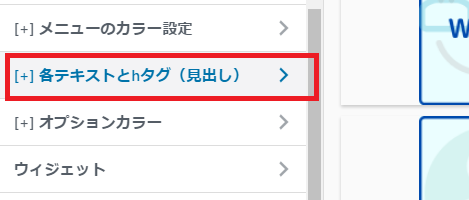
⑥各テキストとhタグ(見出し)をクリック

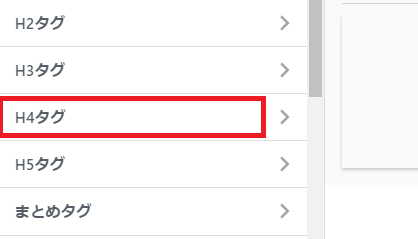
⑦僕はh3タグまでしか使わないので、h4タグをいじって作ってしまいましたが、空いてなければh5タグにでも作ってください!

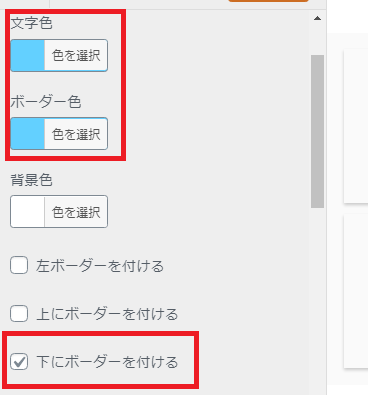
⑧文字色、ボーダー色をお好みの色にします。最後に、下にボーダーを付けるに✔
これで2列表示の上部のタイトルを作る準備が整いました。

⑨では、アフィンガー5管理 ⇒ トップページ ⇒ 挿入コンテンツまで進みましょう
⑩「おすすめ記事」と入力して、中央寄せをします。
おすすめ記事の部分を全選択して、段落の見出し4を選びます。

プレビューで見ると上記の様になっています。
AFFINGER5(アフィンガー5)トップページの記事を2列表示にカスタマイズ
続いて2列表示に作っていきます。

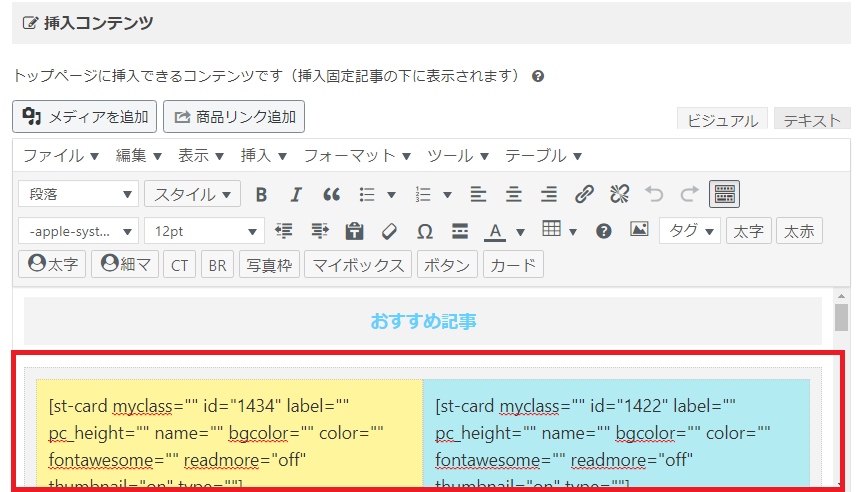
⑪アフィンガー5管理 ⇒ トップページ ⇒ 挿入コンテンツから入り上記の部分を作っていきます。

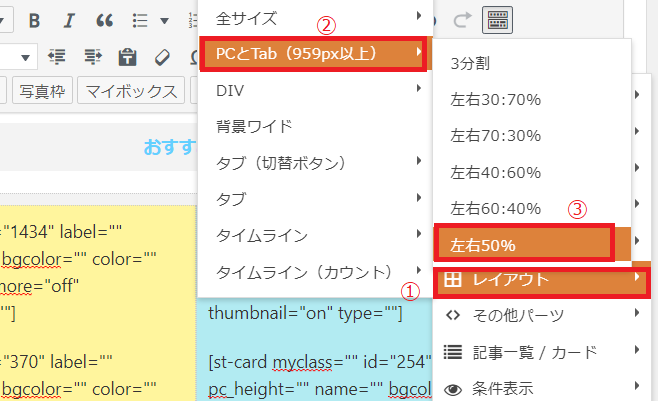
⑫タブから入り ⇒ レイアウト ⇒ PCとTAB ⇒ 左右50%をクリック

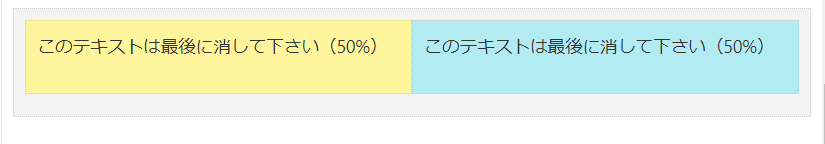
このように表示されます。
※ここで「このテキストは最後に消して下さい(50%)」だけ消して下さい。

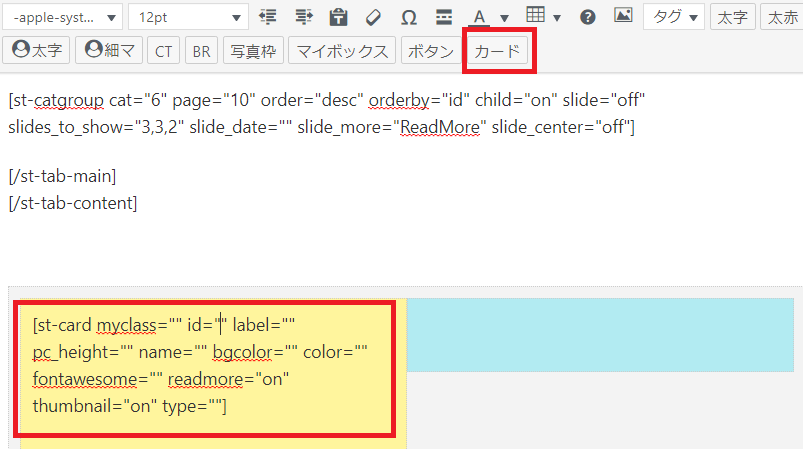
⑬カードをクリックすると上記の様にコードが出てきます。
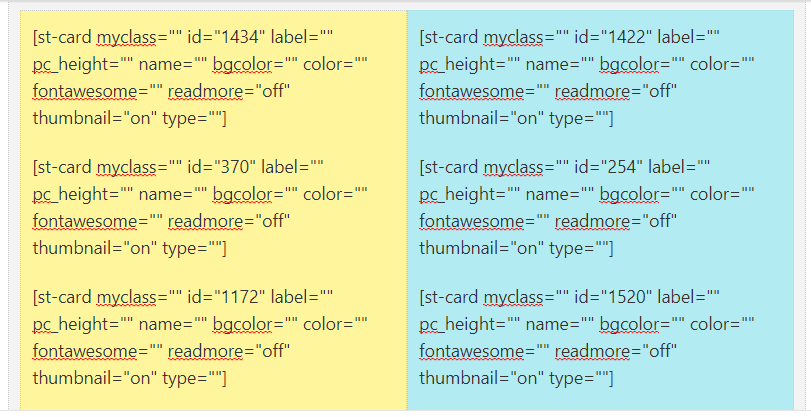
これを僕のサイトでは6個作ったので、左右合計で6個作ります。
4個でも8個でも作り方は同じです。 ※カードをクリックするだけです。

このように6個並べて作ります。

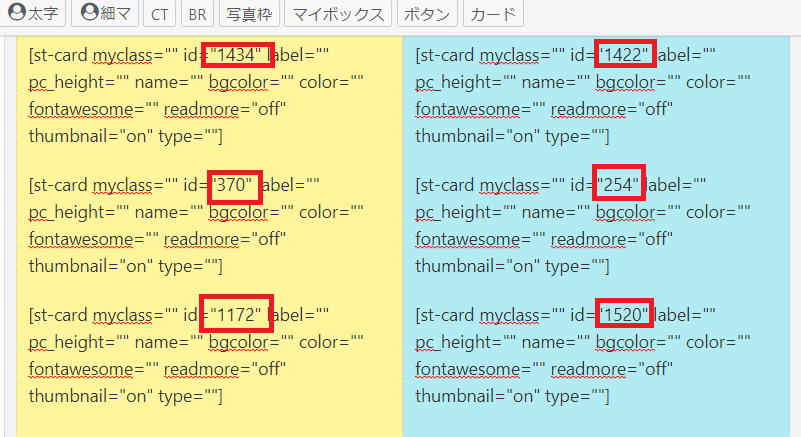
⑭上記の赤枠にブログ記事のIDを入れていきます。
※見てもらいたいおすすめ記事を選んで入れて下さい。

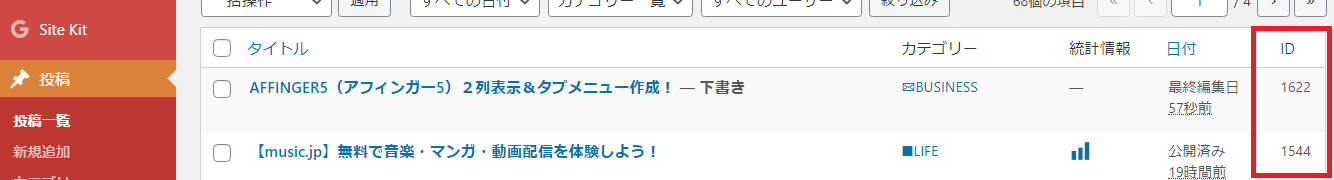
IDは投稿の赤枠で確認できます。

以上で上記の様な形が出来たと思います。
AFFINGER5(アフィンガー5)表示メニュー名作成!(タブメニュー上部)

①この赤枠の部分を作ります。先ほど作ったコードの下に作ります。
※作り方は「おすすめ記事」のやり方と一緒なので上記を参考にしてください。
AFFINGER5(アフィンガー5)タブメニュー作成!

②続いてこちらのタブメニューを作ります。

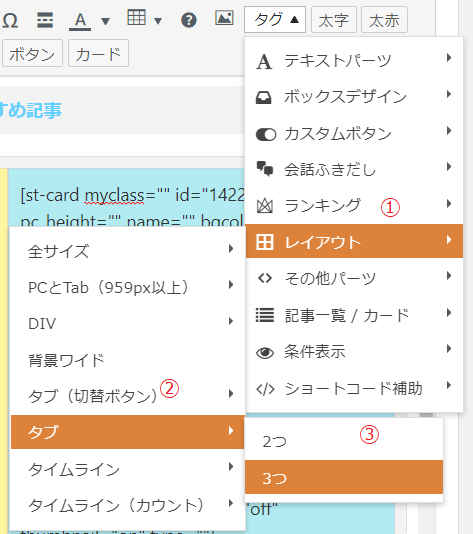
③レイアウト ⇒ タブ(切替ボタン) ⇒ 3つ と進みます。
※2つか4つが良い方はそれぞれ選んでください。

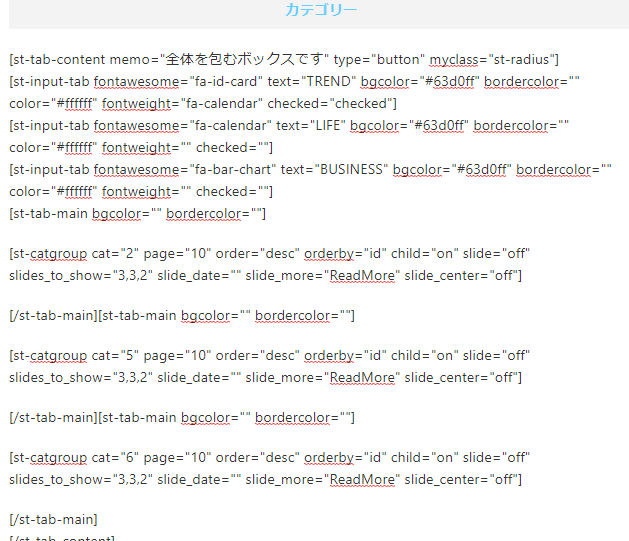
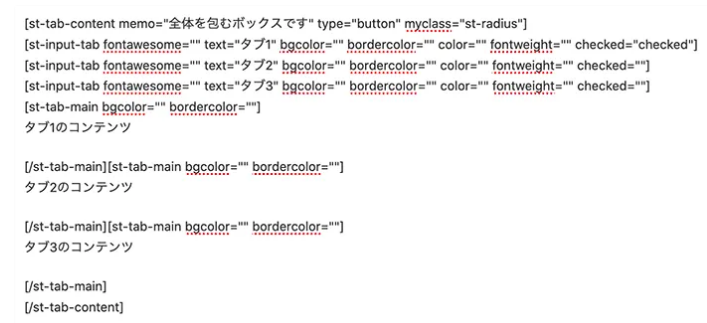
④このようにコードが表示されます。

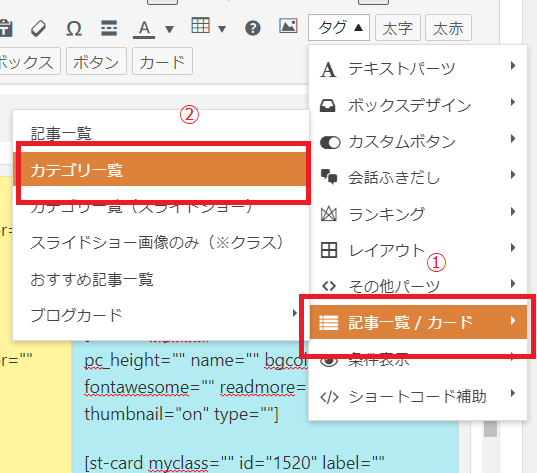
⑤続いてカテゴリ記事一覧の表示設定
記事一覧/カード ⇒ カテゴリー一覧 をクリック

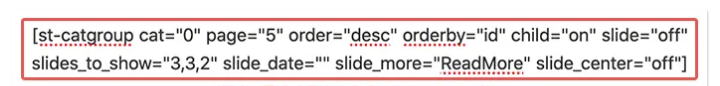
⑥このように表示されます。

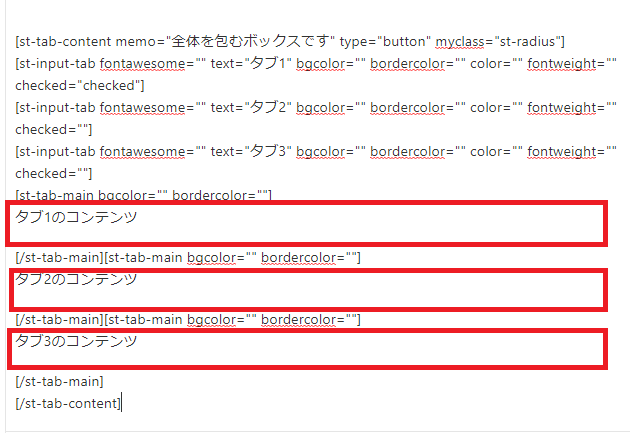
⑦上記の赤枠に3つ挿入していきます。

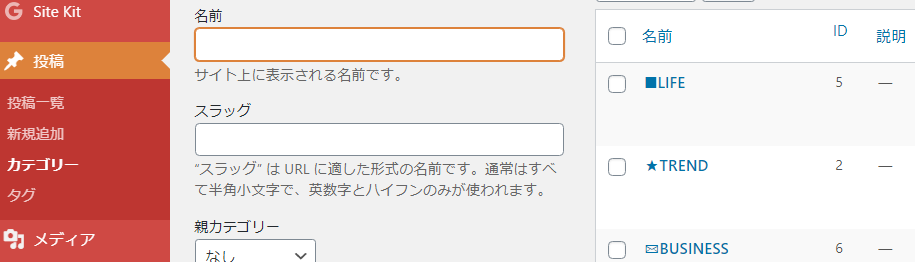
⑧続いてカテゴリーIDを入れるために、投稿 ⇒ カテゴリー からIDが確認できます。

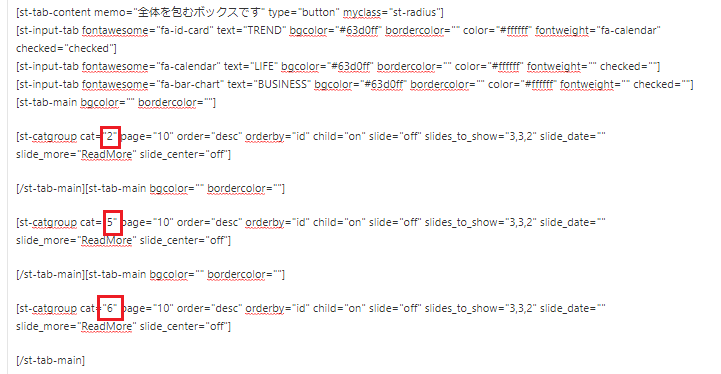
⑨赤枠にカテゴリーの数字を入れていきます。

⑩上記赤枠にカテゴリー名を入れていきます。

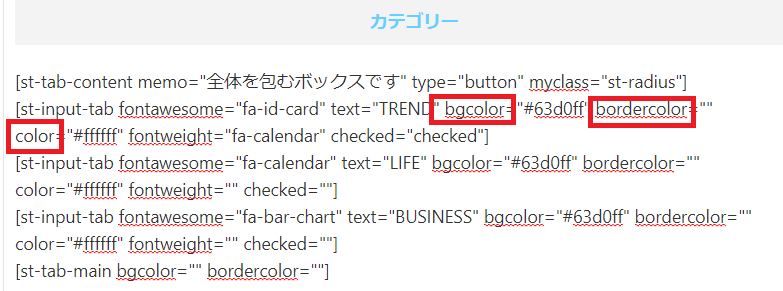
⑪色をお好みに変えましょう。
下記を参考にしてください。
bgcolor ⇒ タブ切替ボタンの背景色
bordercolor ⇒ タブ切替ボタンの罫線の色
color ⇒ タブ切替ボタン内の文字の色

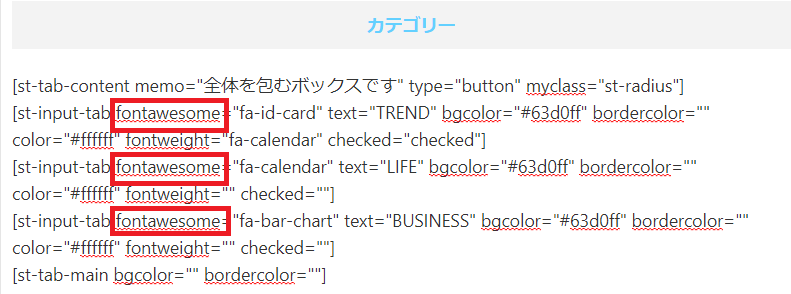
⑫タブ切替ボタンのショートコード内にあるfontawesome=””の部分にアイコンフォントであるFont Awesomeのサイトからアイコン名をコピーしてカテゴリーの頭にアイコンが付けられます。

上記の名前を打ち込みます。

僕の選んだアイコンだと上記の様になります。
⑫すべて終わったらプレビューで確認して問題なければ終了です。
お疲れさまでした!!
AFFINGER5カスタマイズ:まとめ

うまくできたでしょうか?
自己流で考えて作業したものなので、他にもいい方法があったらすみません。
僕自身、カスタマイズの方法を探していて、このブログと同じに作れるカスタマイズ方法の記事があったらいいな!と思いこの記事を書きました。
※今回の記事はAFFINGER5のテーマの方に向けて作っているのでご了承ください!
・こだわって作りたい
・稼ぐに特化したい
・SEO対策も重視したい
そんな方は「WING(AFFINGER5)」を是非ご検討ください!
最初は難しいです。・・けど20記事程書いたら慣れてきて楽しくなってきました。
今では「WING(AFFINGER5)」を選んでよかったと思っています。
今回の記事でお役に立てれば幸いです。
ありがとうございました。
WordPressテーマ一覧の記事は下記よりどうぞ
-

ワードプレスのおすすめ有料テーマ一覧:おしゃれなデザイン5選紹介
続きを見る


