
◆そんな疑問を解決します。
本記事を読むとこんな事が分かります
・AFFINGER5(アフィンガー5)で番号なしリストのカスタマイズ
・AFFINGER5(アフィンガー5)で番号付きリストのカスタマイズ
・丸付きのリストを表示させるための手順をお伝えします

アサヒです(@asahi621)
AFFINGER5(アフィンガー5)を使っていて、番号なしリスト・番号付きリストを使用することが多いと思いますが、シンプルで見やすい作りですがデザインに物足りなさを感じていませんか?
僕は他の人のブログを読んでいて、自分のブログのデザインに物足りなさを感じて、番号なしリスト・番号付きリストをオシャレにデザインして載せています。
今回は番号なし・番号付きリストの丸付きのカスタマイズを紹介していきます。
やり方は簡単ですので、是非気になったらやってみて下さい!
AFFINGER5(アフィンガー5)で番号なしリストカスタマイズの方法

ではまず先に番号なしリストの作成です。
通常こちらの様な内容です。
- こちらはサンプルです1行目
- こちらはサンプルです2行目
- こちらはサンプルです3行目
見やすいけど、ちょっと寂しいですよね!?
それがこんな感じになります。
- こちらはサンプルです1行目
- こちらはサンプルです2行目
- こちらはサンプルです3行目
僕はこっちのほうがしっくり来たのでよく使っています。
では、やり方の説明です。
まずは普通に先程の様な文章を作ります。

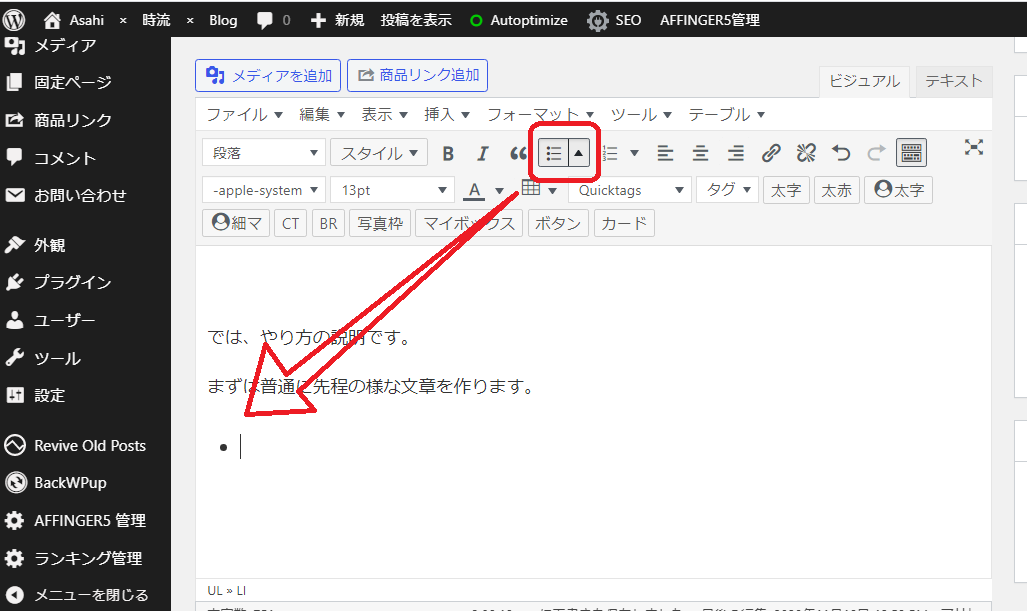
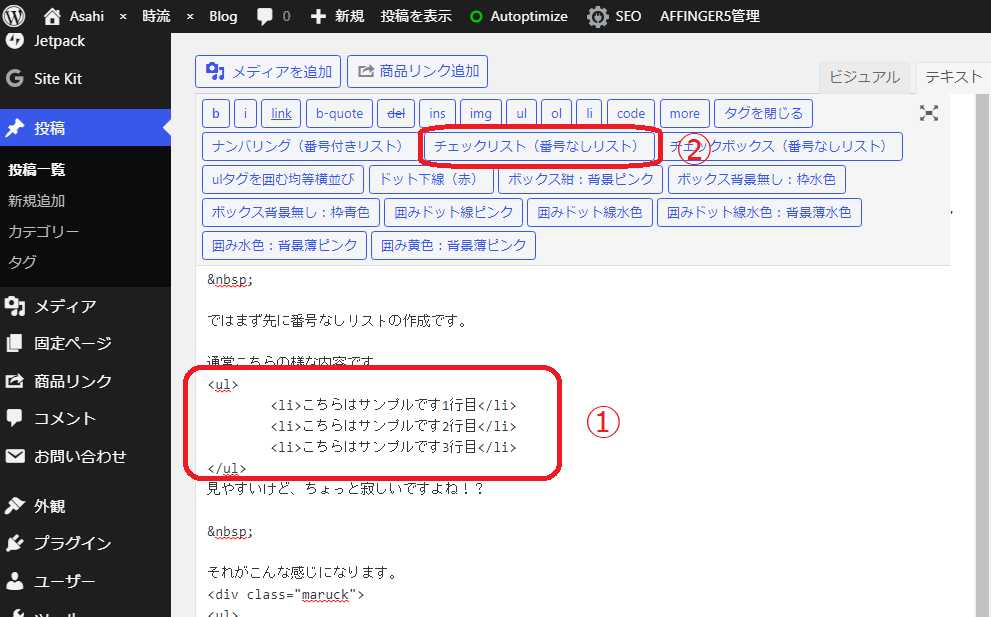
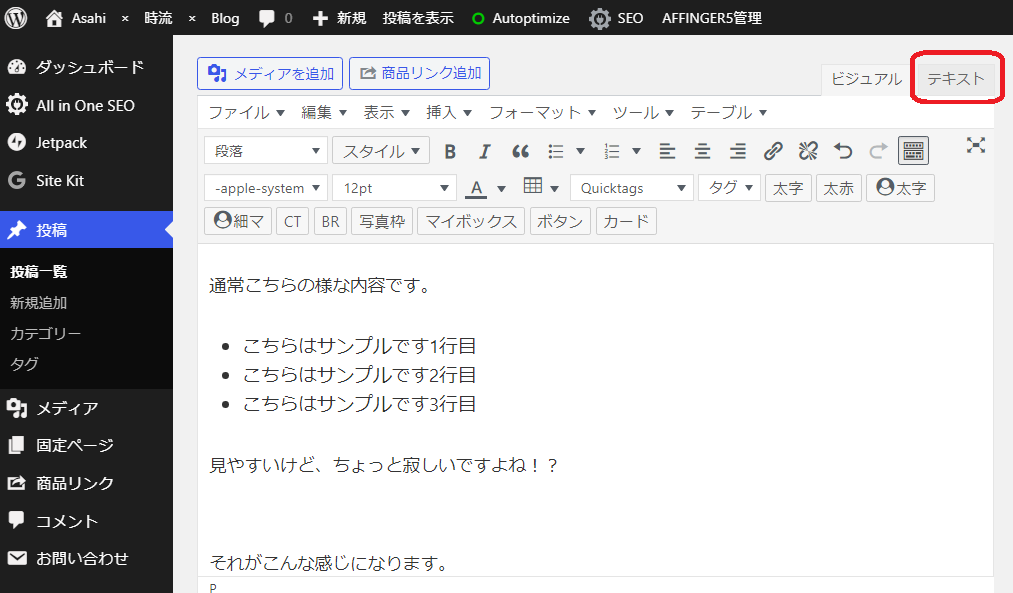
画像の様に「番号なしリスト」を選択して文章を作ります。

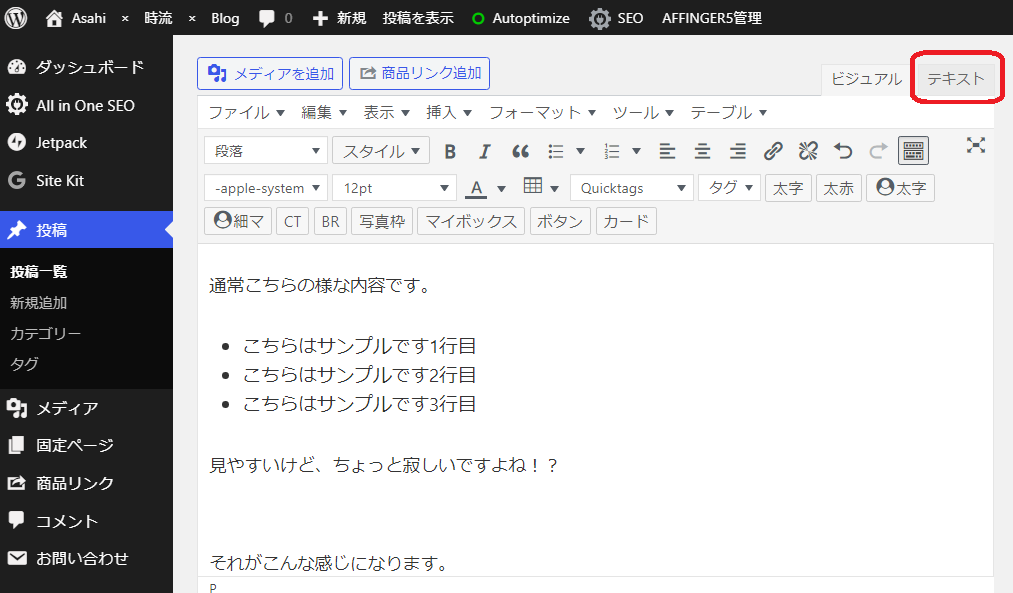
作ったら「テキスト」の画面に切り換えます。

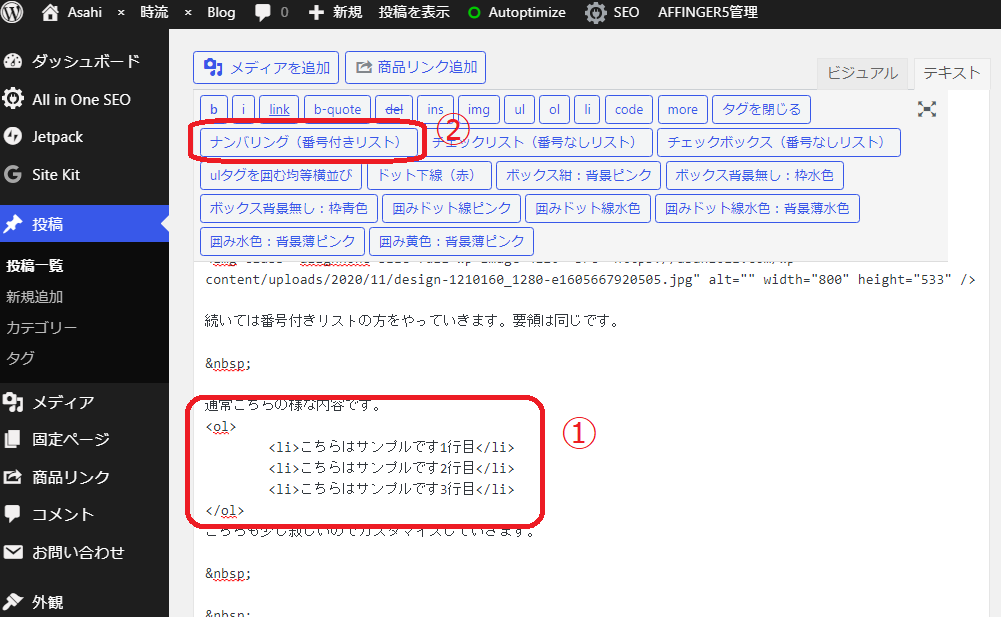
①を全選択してから②をクリックします。

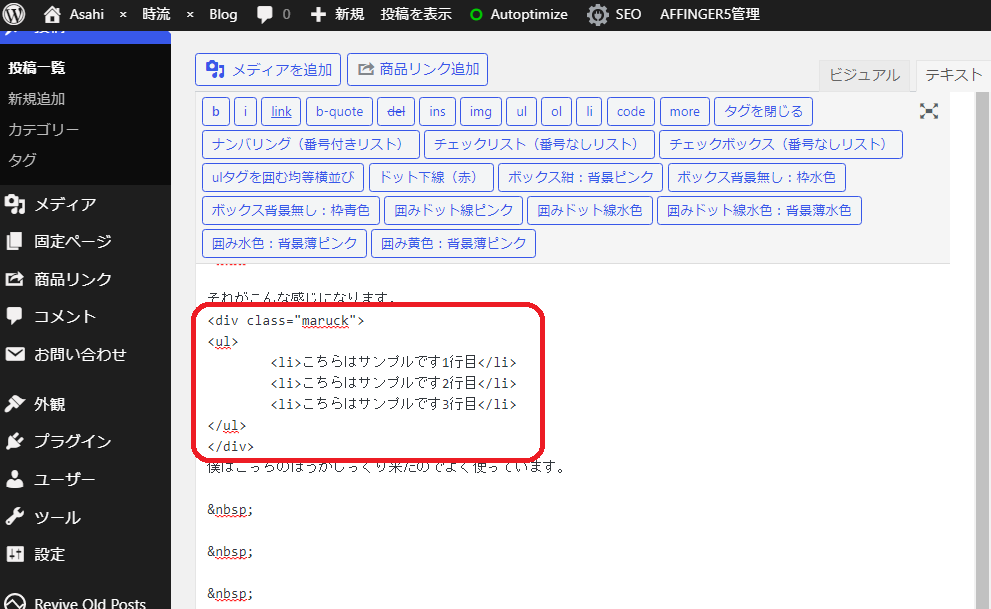
このように変換されます。

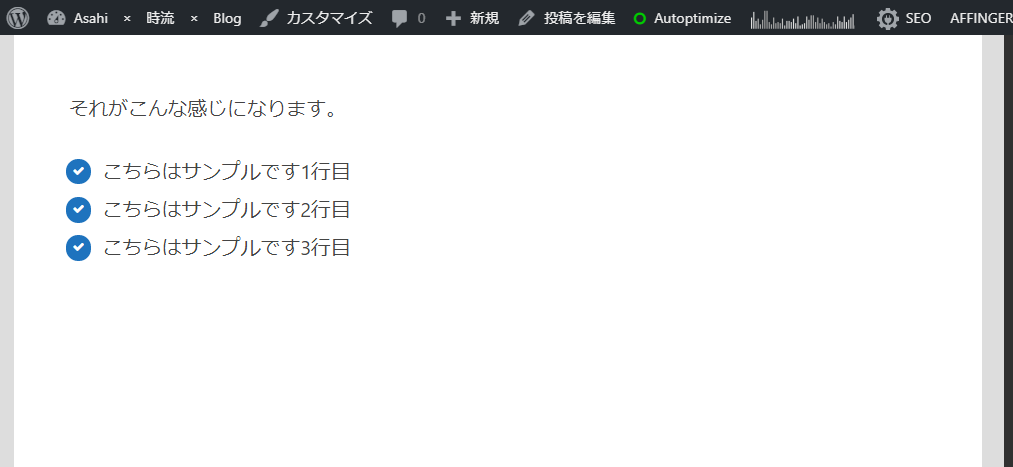
プレビューで見てこのようになっていればO.Kです!
AFFINGER5(アフィンガー5)で番号付きリストカスタマイズの方法

続いては番号付きリストの方をやっていきます。要領は同じです。
通常こちらの様な内容です。
- こちらはサンプルです1行目
- こちらはサンプルです2行目
- こちらはサンプルです3行目
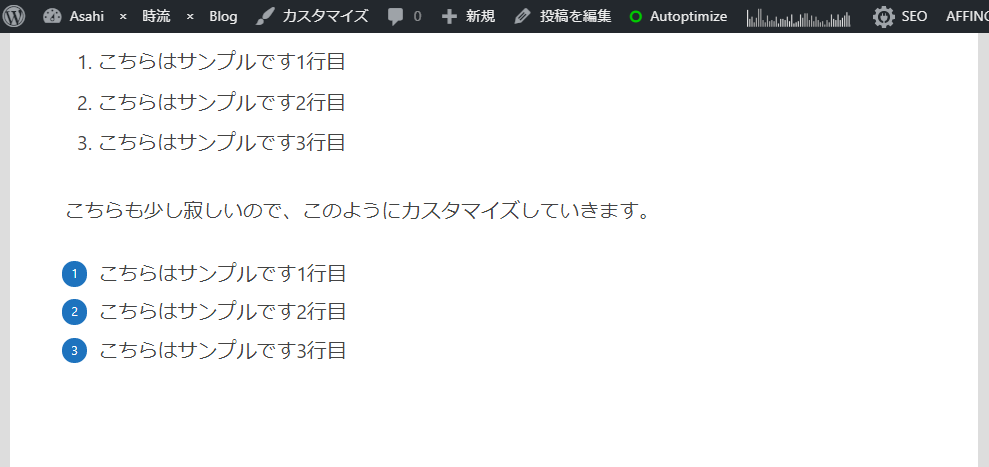
こちらも少し寂しいので、このようにカスタマイズしていきます。
- こちらはサンプルです1行目
- こちらはサンプルです2行目
- こちらはサンプルです3行目

画像の様に「番号付きリスト」を選択して文章を作ります。

テキストを選択して画面を切り替えます。

①を全選択してから②をクリックします。

テキストで見るとこのように変わります。

プレビューで見てこのようになっていればO.Kです。
番号なしリスト・番号付きリストをボックスデザインにアレンジ

ここでは少しボックスで囲んだアレンジ内容を見ていきましょう!
シンプルなボックス線にタイトルを入れられるタグです!
ここにタイトル
- こちらはサンプルです1行目
- こちらはサンプルです2行目
- こちらはサンプルです3行目

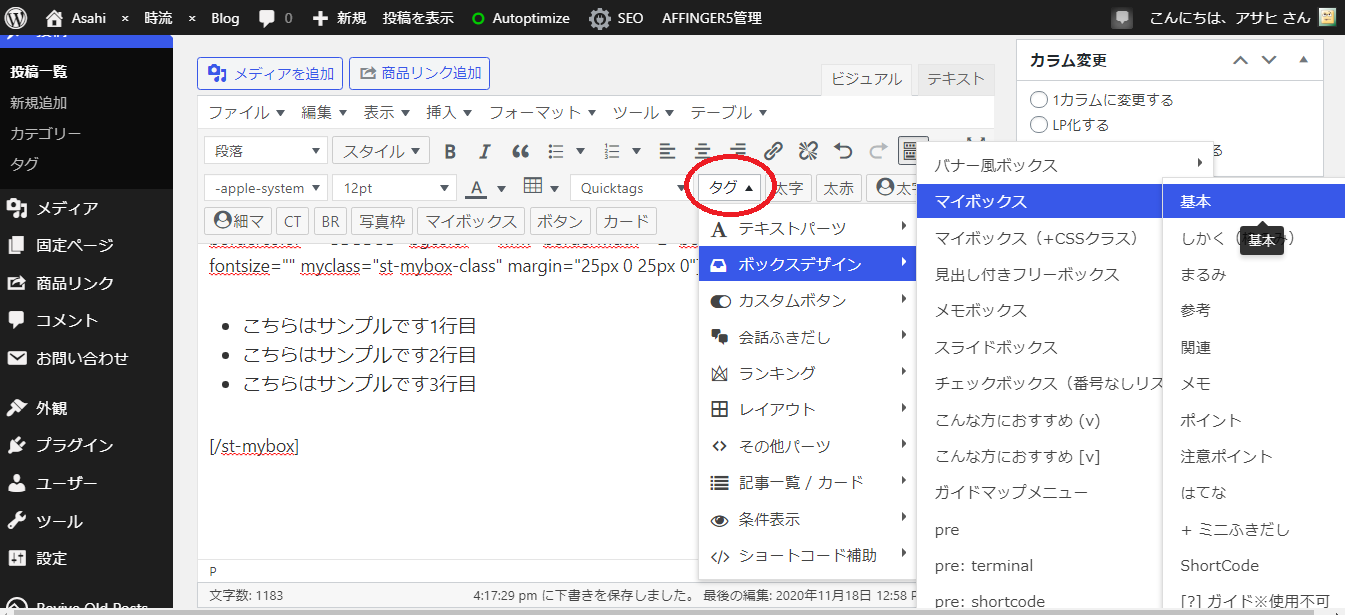
囲みたい文章を全選択して ⇒ タグ ⇒ ボックスデザイン ⇒ マイボックス ⇒ 基本
ボックスが出来ます。
色付きのボックスでタイトルを入れられます!
ココにタイトル
- こちらはサンプルです1行目
- こちらはサンプルです2行目
- こちらはサンプルです3行目

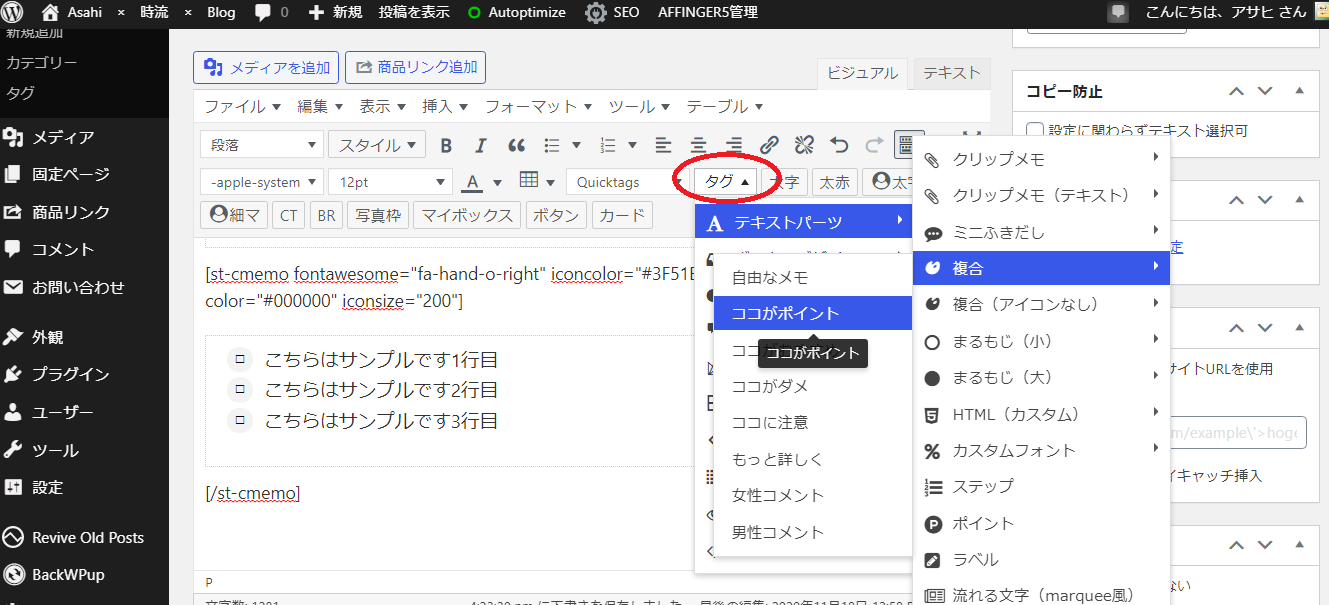
文章の一行上をクリックして ⇒ タグ ⇒ テキストパーツ ⇒ 複合 ⇒ ココがポイント
を選択します。

[/st-cmemo]の位置を画像の位置にコピペすれば完成です。
シンプルだけど見栄えがするボックスデザイン!
ここにタイトル
- こちらはサンプルです1行目
- こちらはサンプルです2行目
- こちらはサンプルです3行目

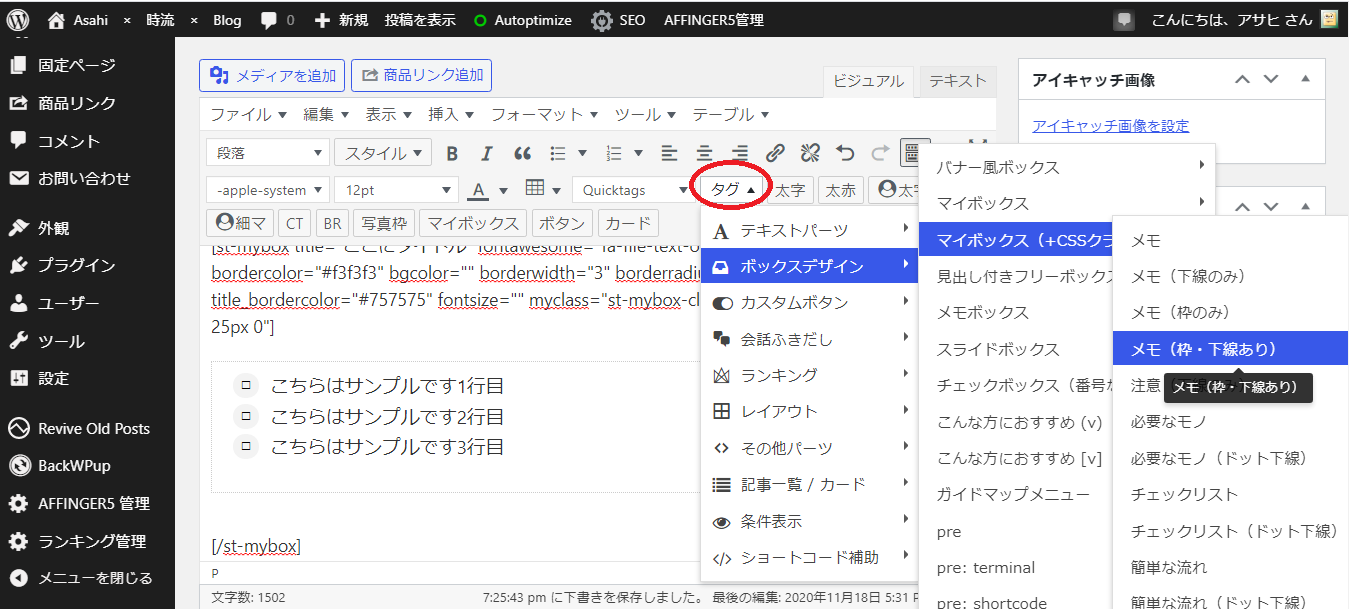
文章を全選択します。 ⇒ ボックスデザイン ⇒ マイボックス(+CSSクラス) ⇒ メモ(枠・下線あり)
ボックスのタイトルを入れれば完成です。

ブログ記事のアクセントに使ってみて下さい!
AFFINGER5(アフィンガー5)で丸付きの番号リストにアレンジしよう!

ここまでで分かった事まとめ
・番号なしリストを丸付きで表示させる方法
・番号付きリストを丸付きで表示させる方法
・丸付きでカスタマイズした文章をボックス線で囲む方法
ブログを書く時は、文章だけでは読み手も飽きてしまい、離脱の可能性が高くなってしますので、装飾や行間などが大切です!
今回の記事を見て記事の装飾の参考にして読み易い文章を作ってみましょう!
今回は以上です。

