
◆そんな疑問を解決します。
本記事を読むとこんな事が分かります
・アフィンガー5のフッターカスタマイズ
・当サイトのフッターの作り方を解説

アサヒです。(@asahi621)
アフィンガー5を使っていて、フッターをこだわってみたい人に向けて解説していきます。
当サイト風に作ってみたいという人に向けても説明していきたいと思いますので(こんなしょうもないフッターですが・・・)参考にしてみて下さい!
【AFFINGER5】アフィンガー5│フッターを3列に設定

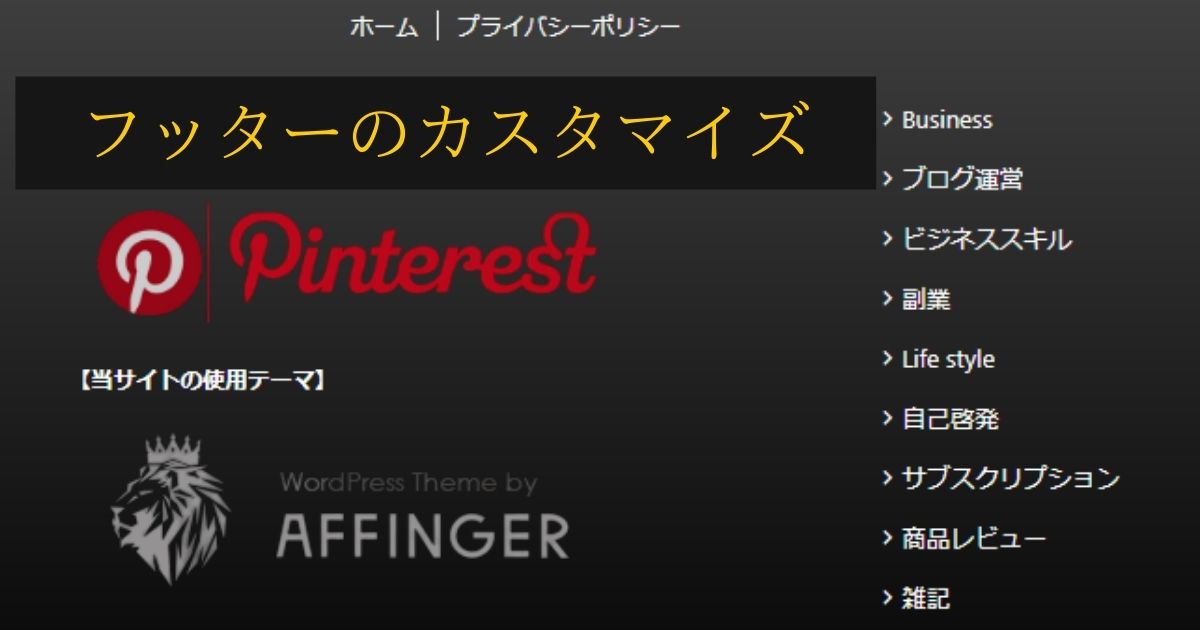
まず3列フッターにするとこんな比率になります。
【3列フッター】

では早速やっていきましょう!

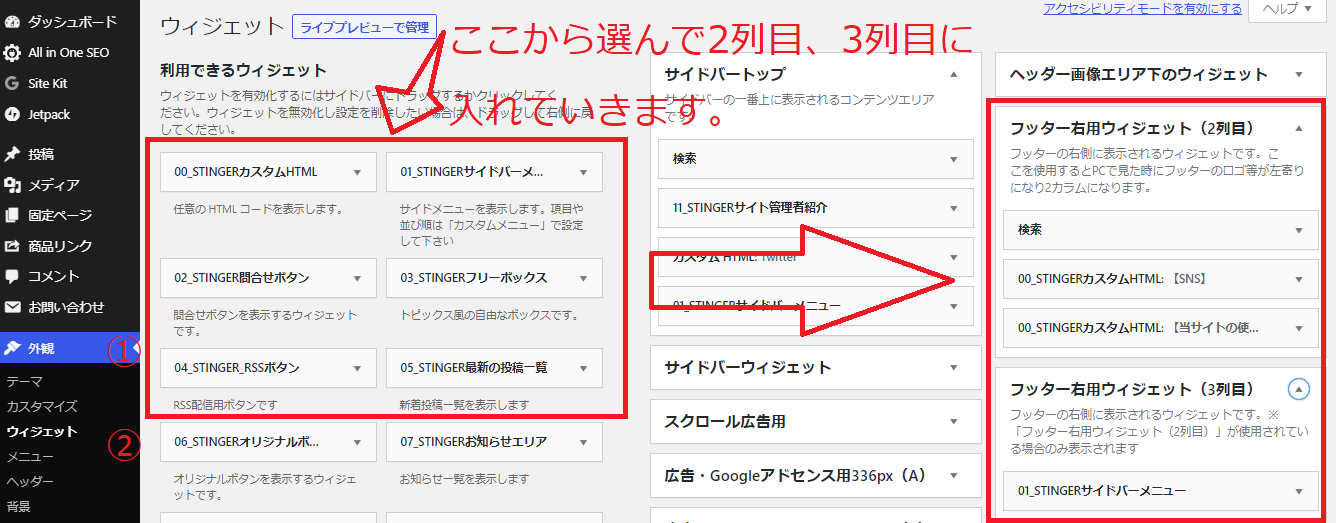
外観 ⇒ ウィジェット ⇒ 入れたい項目を選ぶ ⇒ 2列目、3列目に入れる
当サイトでは
【2列目】に「検索窓」「SNS(ピンタレスト)の画像」「アフィンガー5の画像」
【3列目】に「カテゴリー」
を入れています。
ここの入れ方はお好みでO.Kです!
3列目にアーカイブを入れてもいですし、SNS(Twitter)を埋め込んでもいいと思います。
【AFFINGER5】アフィンガー5│フッターエリアをカスタマイズする方法


外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ フッターエリア
に行くと上記の様な画面になります。
当サイトでは背景を黒にしてグラデーションをかけています。
ここもお好みで背景色や文字色などを作ってみて下さい!
【AFFINGER5】アフィンガー5│フッターに画像を入れる

ここでもう一度当サイトのフッターを見て下さい!

【2列目】にSNS(ピンタレスト)の画像と、アフィンガー5の画像が埋め込まれています。
このやり方を解説していきます。

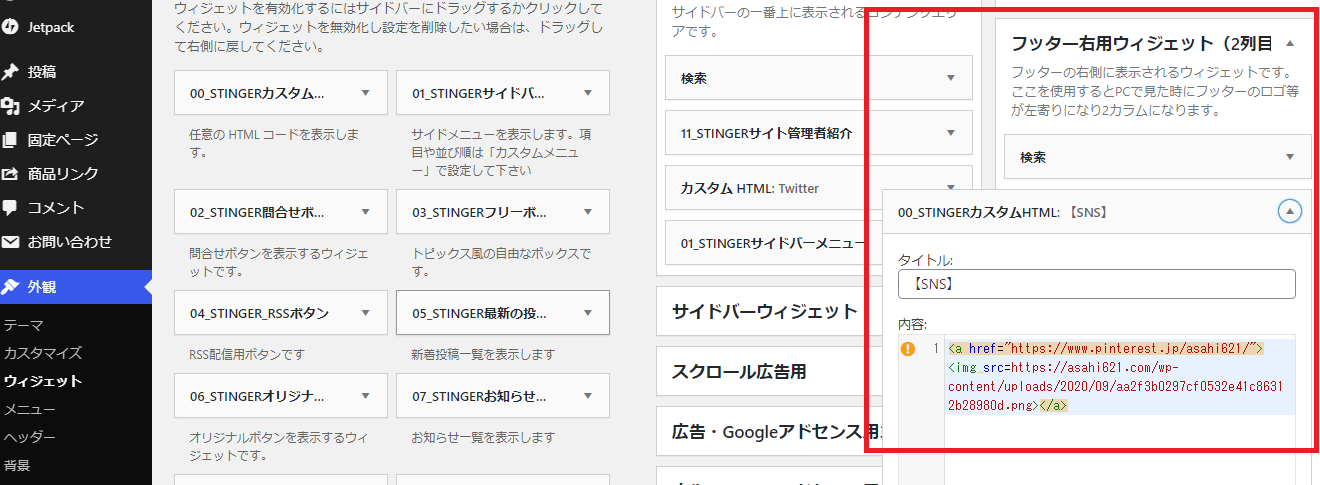
2列目に「00STINGERカスタムHTML」を入れてコードを入れています。
コードは以下の通りです。
<a href="https://www.pinterest.jp/asahi621/"><img src=https://asahi621.com/wp-content/uploads/2020/09/aa2f3b0297cf0532e41c86312b28980d.png></a>
青色のマーカー部分はリンク先
赤色は画像のURL
になります。
コピペして青色と赤色の部分を入れ替えて作ってみて下さい!
※ちなみに当サイトのフッター画像の2つは背景を消して挿入しています。そのやり方も合わせて載せていきますので良かったら参考にどうぞ!
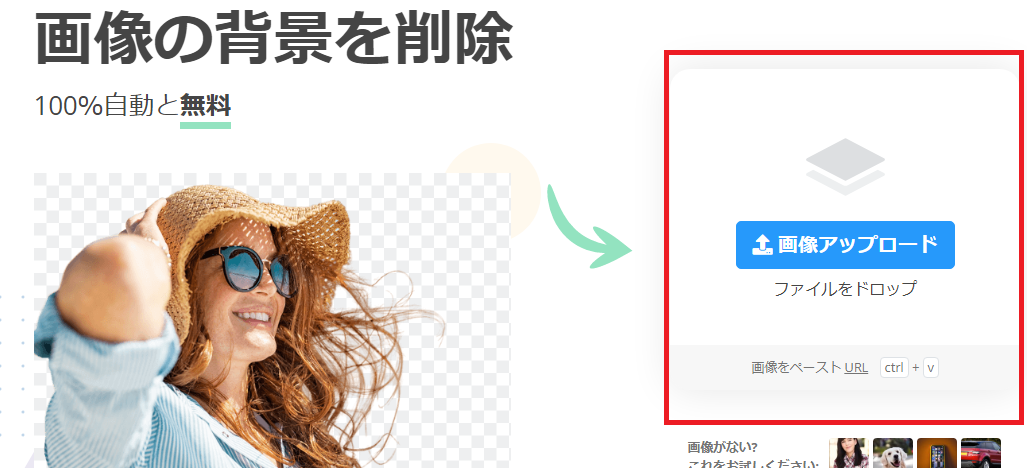
背景を消すにはツールを使います。
下記のリンクから入ります。

画像を赤枠にドロップするだけで、背景を消すことが出来ます。
通常このようになってしまいますが・・・

背景を消す処理をして貼り付けると・・・

当サイトの様に文字だけきれいに貼り付けることが出来ます。
URLも入力しておけば、画像をクリックでリンクにとぶことも出来ます!
【AFFINGER5】アフィンガー5でフッターにもこだわってみよう!

本記事で分かった事まとめ
・フッター3列の作り方、ウィジェットから簡単に出来る
・画像の挿入の仕方、背景の消し方(ツールで簡単)
僕は当初フッターはシンプルでいいかな・・・と思っていたんですけど、やっぱり他のブログとの差別化を図るためにも変更してみました。
この記事を参考にして、是非オリジナリティーのあるサイトを作ってみて下さい!
今回は以上です。
-

【アフィンガー5】トップページカスタマイズ【ヘッダー・フッターのデザイン】
続きを見る