
◆そんな疑問を解決します。
本記事を読むとこんな事が分かります
・ヘッダーカードの作成方法
・ヘッダーカードのカスタマイズ
・いろいろなブログのヘッダーカード紹介

アサヒです。(@asahi621)
今回はWordpressのテーマ「AFFINGER5:アフィンガー5」のヘッダーカードの作り方や、カスタマイズについても詳しく解説していきたいと思います。

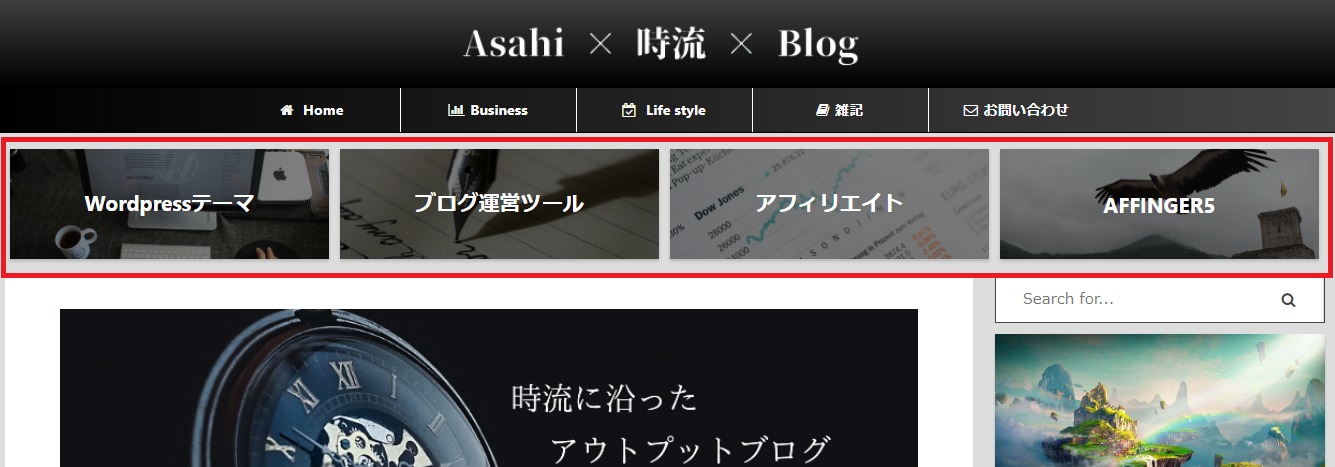
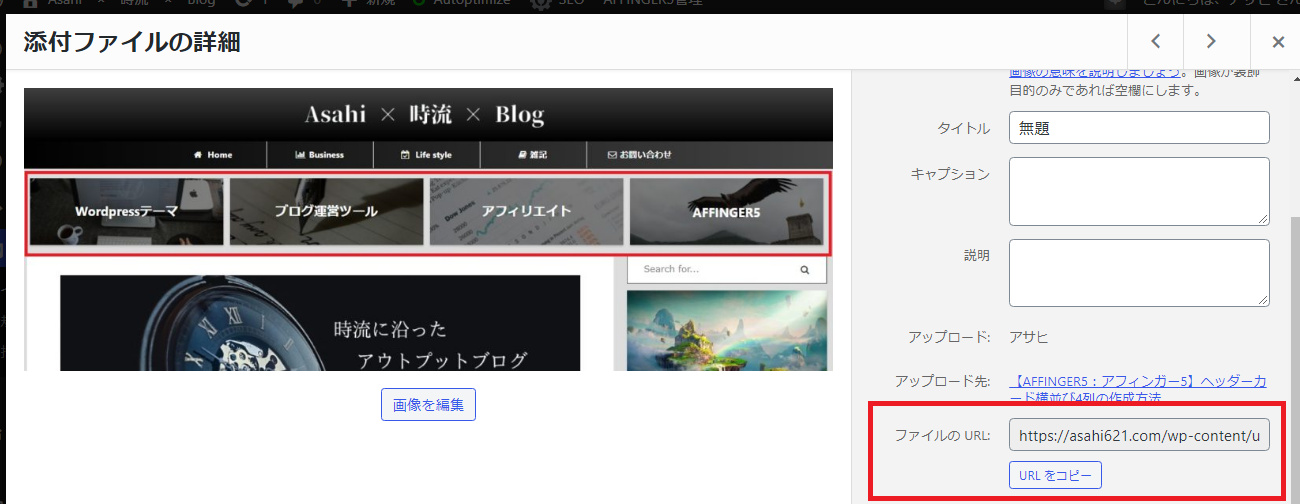
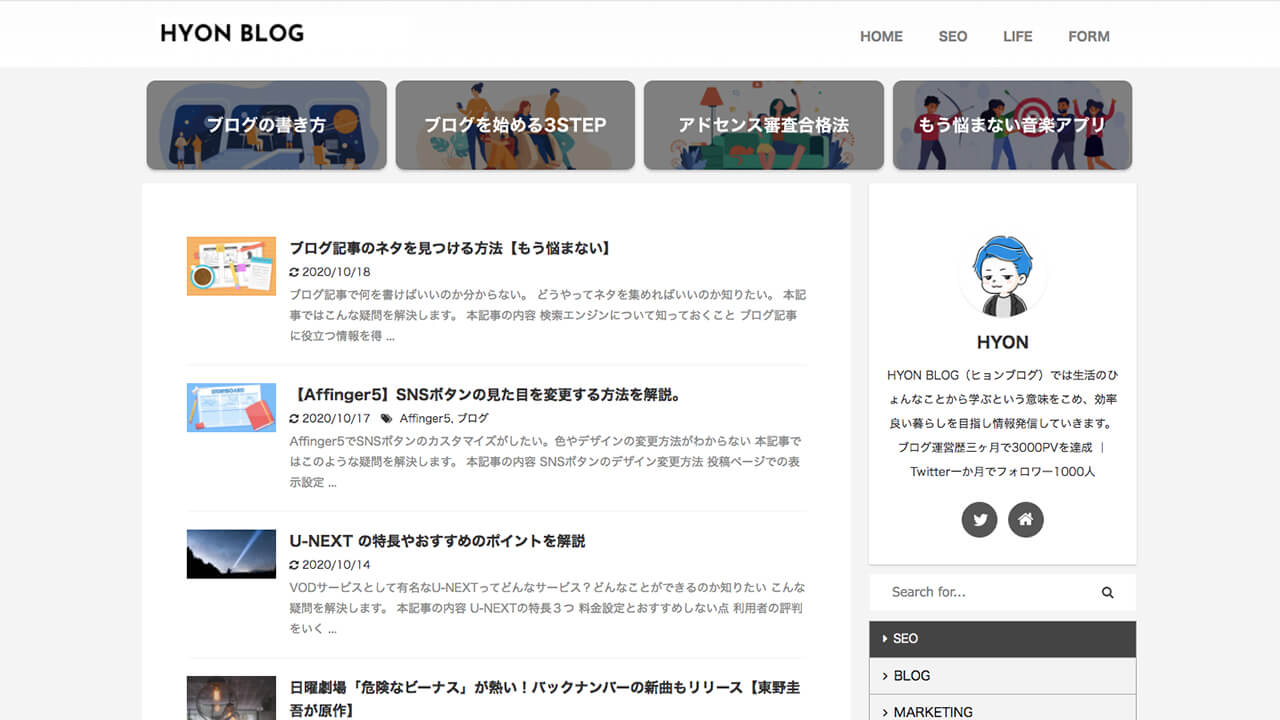
当ブログでいうと赤枠の部分の作成になります。
またいろいろこだわって作っている人も多いので、参考にしてこだわりのヘッダーカードを作成してみましょう!
【AFFINGER5:アフィンガー5】ヘッダーカード横並び4列作成

では始めていきます。
手順に通りに進めて行けば簡単ですので、マネしてみて下さい!
- ヘッダーカード│画像のURLを入れる
- ヘッダーカード│テキストを入力
- ヘッダーカード│リンク先URLを入力
- ヘッダーカード│表示設定
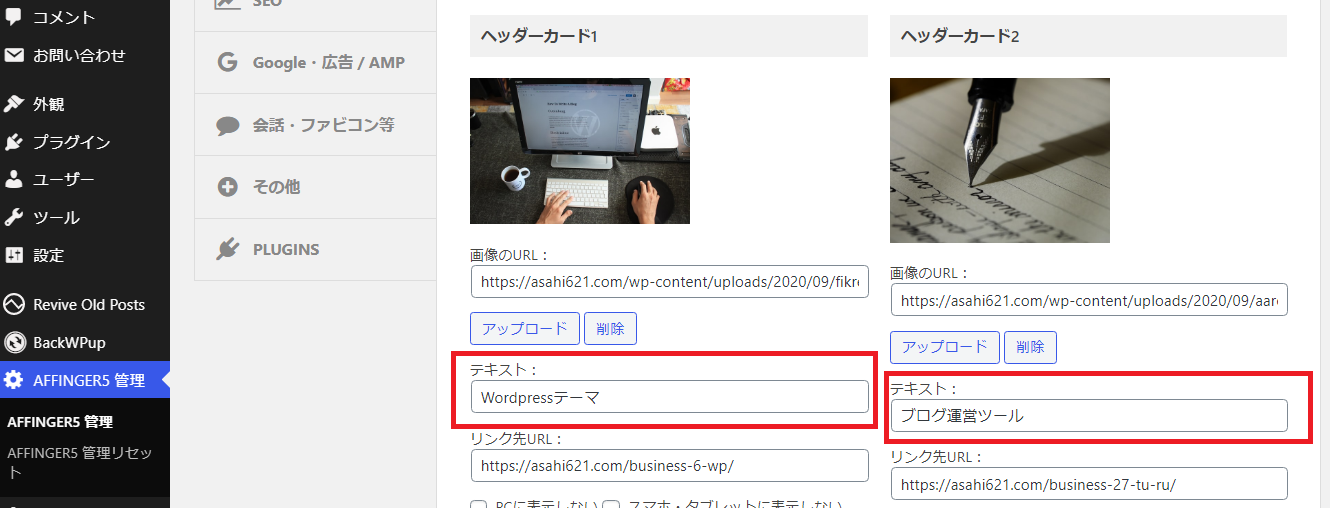
ヘッダーカード│画像のURLを入れる

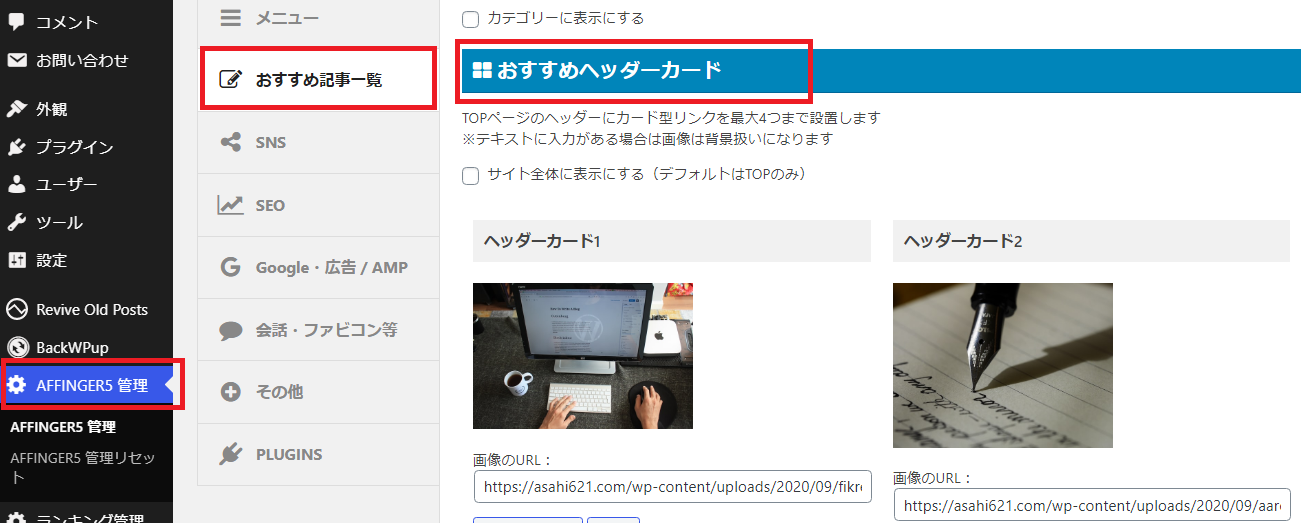
AFFINGER5管理 ⇒ おすすめ記事一覧 ⇒ おすすめヘッダーカードに進みます。

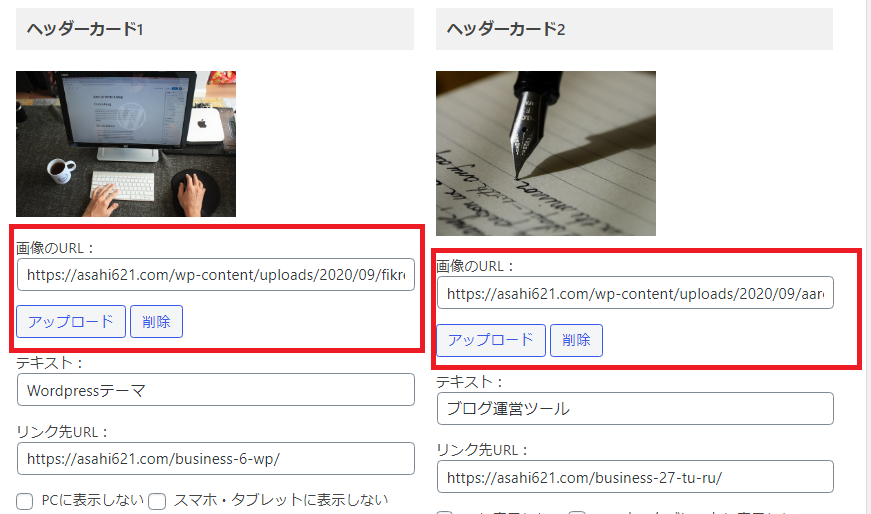
上記の画像の赤枠部分に画像のURLを入力します。
僕のブログの様にヘッダーカードを4つ作りたい人はヘッダーカード4まで入力します。

※画像のURLはメディア ⇒ 画像を選ぶ ⇒ 赤枠のURLをコピーでO.Kです!
ヘッダーカード│テキストを入力

続いて赤枠のテキストを入力していきます。
画像や記事に合ったテキストを入れるといいでしょう!
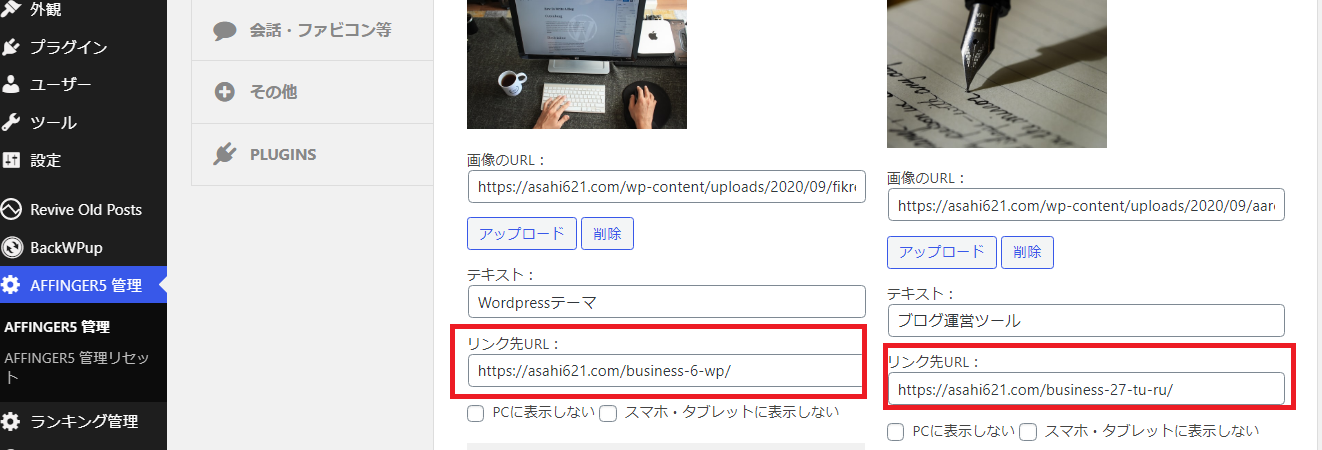
ヘッダーカード│リンク先URLを入力

続いてリンク先のURLを入力します。
記事へのリンクでもいいですし、自分のコンテンツなどへのリンクを付けてもいいと思います。
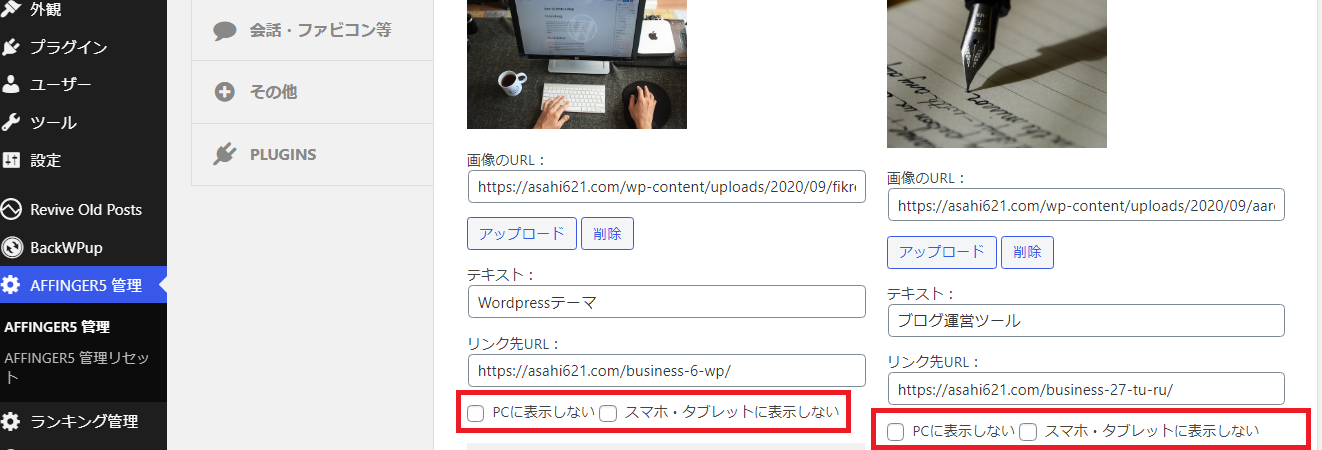
ヘッダーカード│表示設定

続いては表示設定を決めます。
表示しない場合は赤枠の部分にチェックを入れて下さい。
僕のサイトはどちらも表示する設定にしています。
【AFFINGER5:アフィンガー5】ヘッダーカードカスタマイズ方法

カスタマイズは4種類あります。
それぞれの好みで作ってください!

デザインの部分から選べます。

【テキストのある背景画像をぼかす】

【テキストのある背景画像を暗くする】

【デフォルト】

【角丸にする】
僕のサイトでは背景を暗くして文字を見やすくしています。
お好みでどうぞ!
【AFFINGER5:アフィンガー5】おすすめヘッダーカード紹介

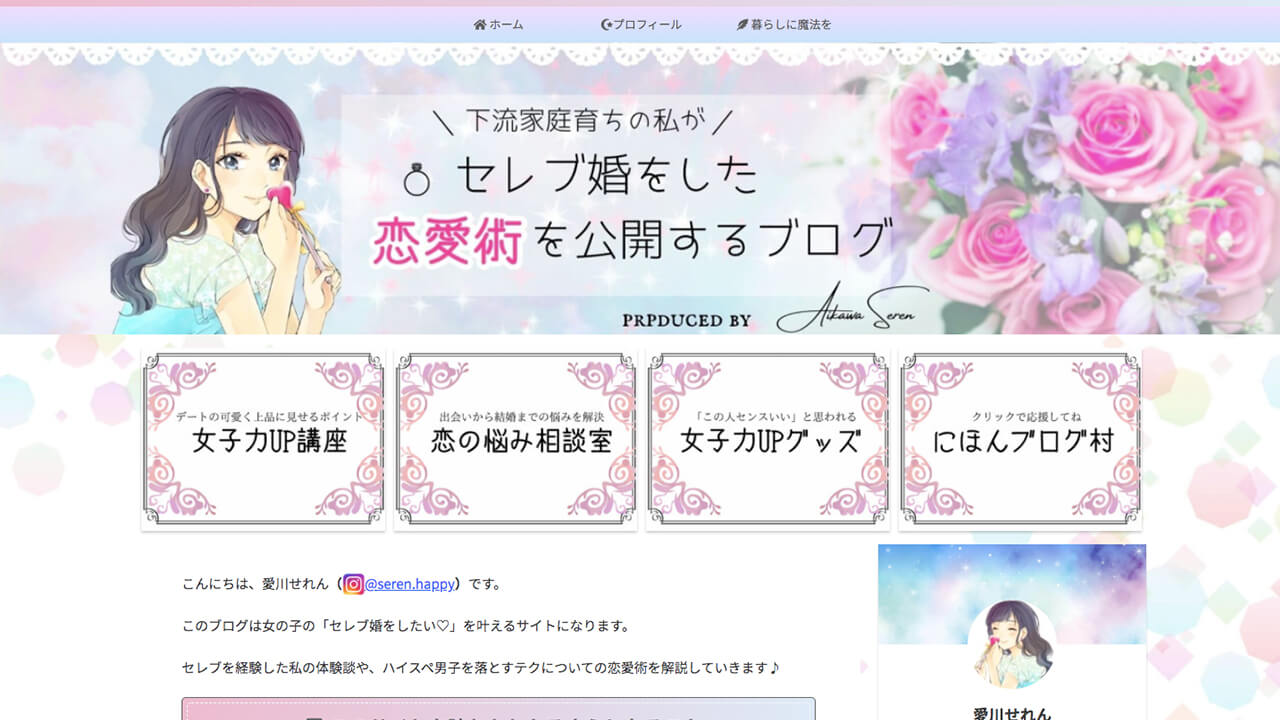
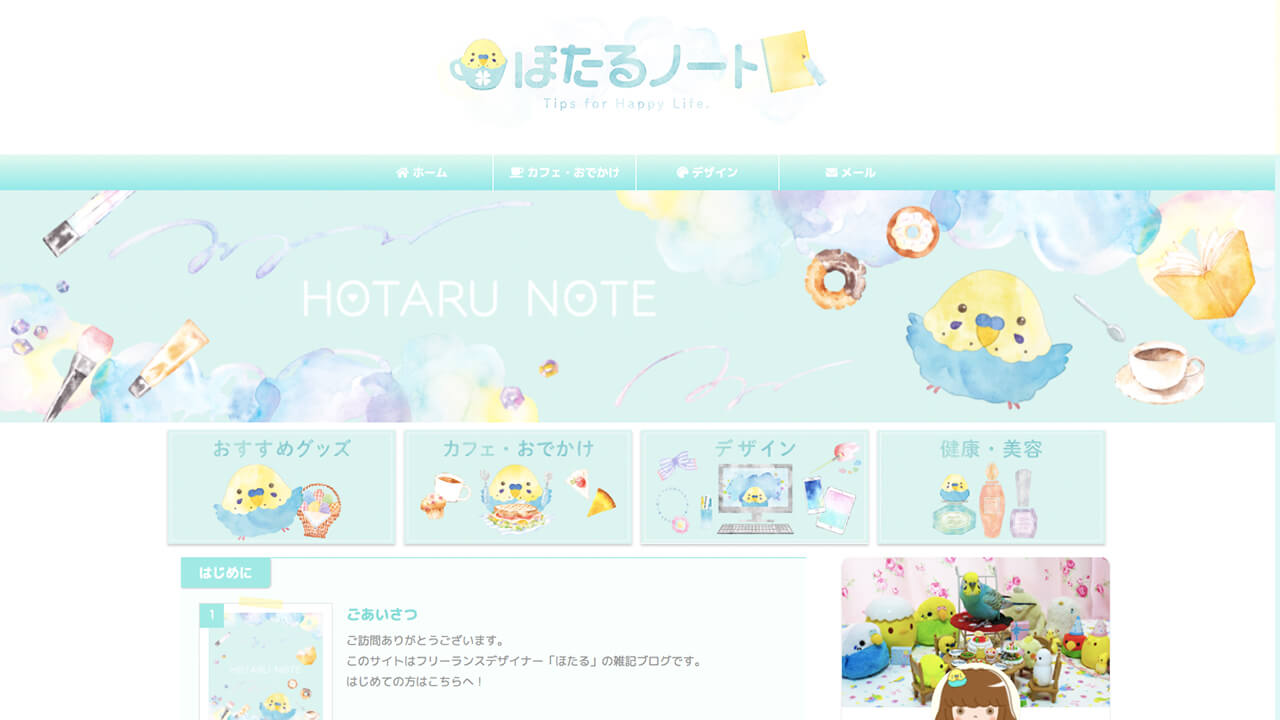
ここからは、【AFFINGER5:アフィンガー5】を使っていて、ヘッダーカードを作っているおすすめの人を紹介していきたいと思います。
自分で作るときの参考になると思うので、見て下さい!





皆さん素敵なアレンジですよね!
画像を作るときに画像にテキストを入れてしまってもいいと思います。
僕は画像編集は「canva」を使っています。無料で使えますので良かったら使ってみて下さい!
【AFFINGER5:アフィンガー5】自分好みにヘッダーカードを作ろう!

ここまでで分かった事
・ヘッダーカードの作成方法
・ヘッダーカードのカスタマイズ
・おすすめのヘッダーカードアレンジ
是非自分なりのヘッダーカードを作ってみて、他のブログとの差別化を図ってみて下さい!
その他、ヘッダー、フッターのカスタマイズなどは下記を参考にして下さい!
今回は以上です。

