
■そんな問題を解決します。

本記事を読むと分かる事
・おすすめのお問い合わせフォームプラグイン
・お問い合わせフォームの設置方法
・なぜ設置が必要か
お問い合わせフォーム設置方法

簡単ですのでサクッと導入していきましょう。
最初にプラグインをインストールしていきます。
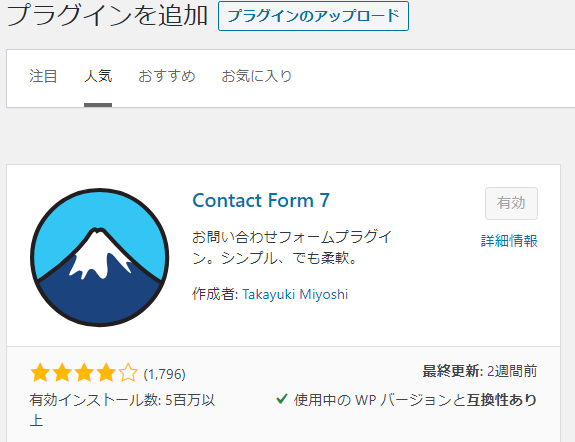
プラグインのインストール
プラグイン ⇒ 新規追加 ⇒ Contact Form 7を導入します。

インストールしたら有効化します。

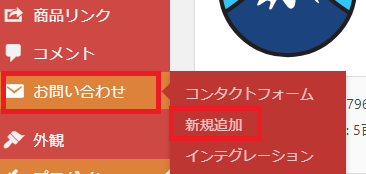
お問い合わせの項目が追加されているので、新規追加に進みます。

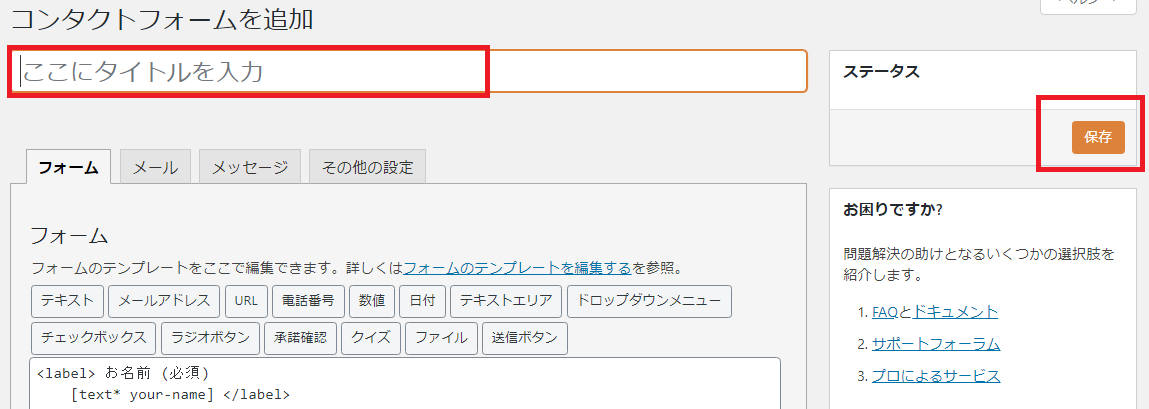
タイトルを入れます。
※「お問い合わせ」など
保存します。

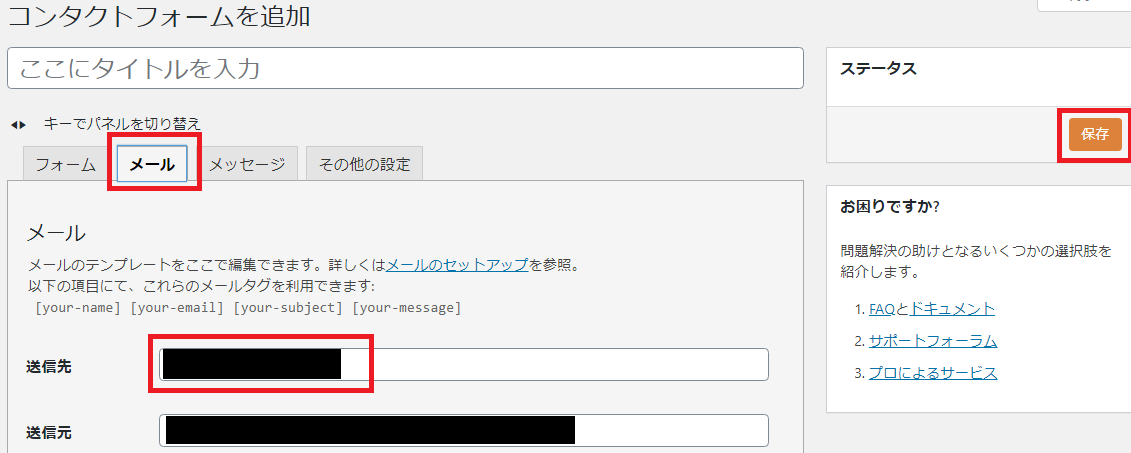
続いてメールをクリックします。
送信先に初期で設定したメールアドレスが載っています。こちらにお問い合わせが届きます。問題なければ保存をクリックします。

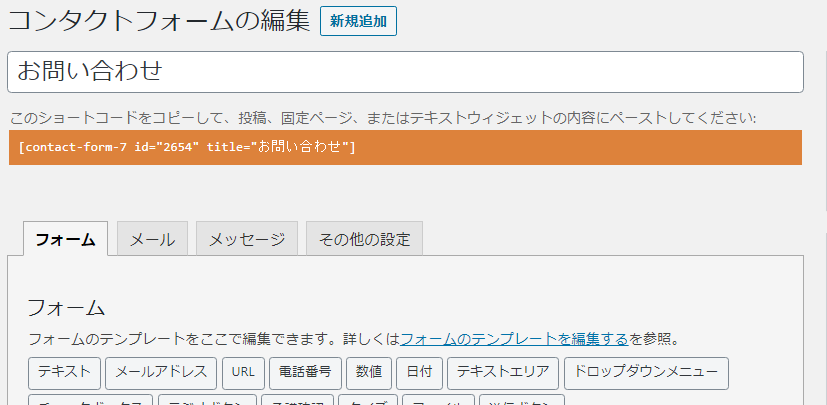
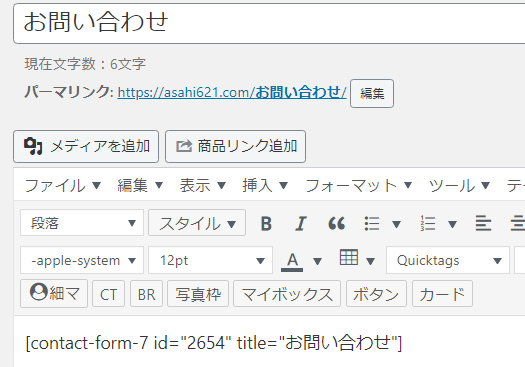
先程の設定までするとショートコードが出現します。※オレンジの部分
これをコピーします。
これを貼ったところに、お問い合わせのフォームが設置できます。
固定ページに作成

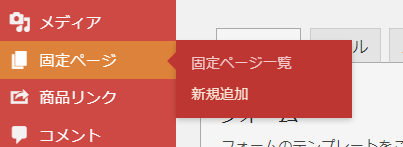
固定ページ ⇒ 新規追加に進みます。

タイトルを入れて先程のコードを貼り付けます。
貼り付けたら「公開」します。

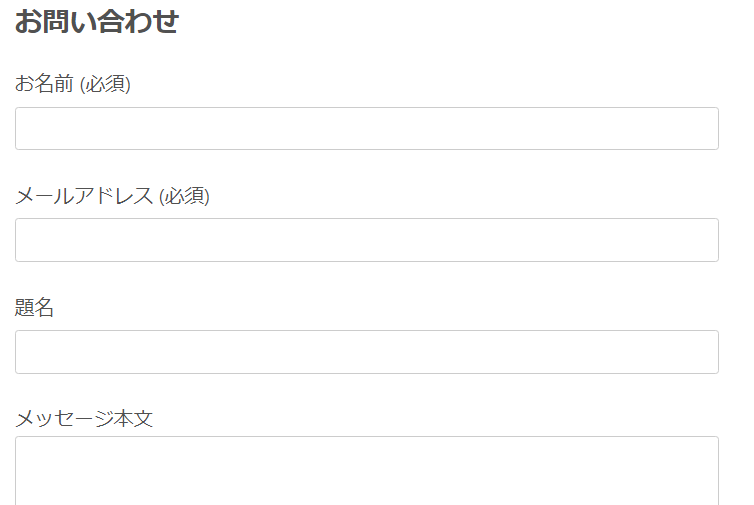
公開すると、こんな感じにもう出来ています。
グローバルメニューに設置
ではこれをメニューバーに設置していきます。

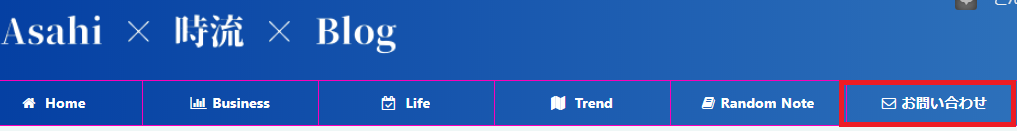
僕の記事でいうと、赤枠の部分です。
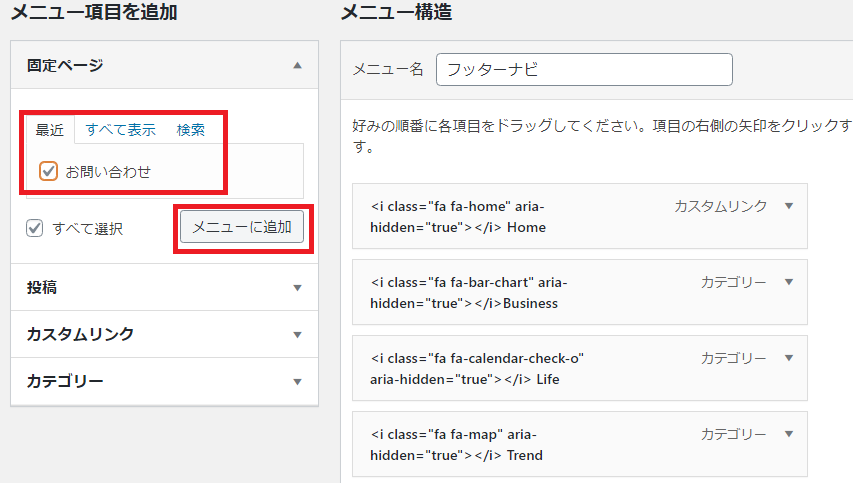
続いて、外観 ⇒ メニューへと進みます。

お問い合わせクリック ⇒ メニューに追加で右側に追加されます。

このように設置完了です!
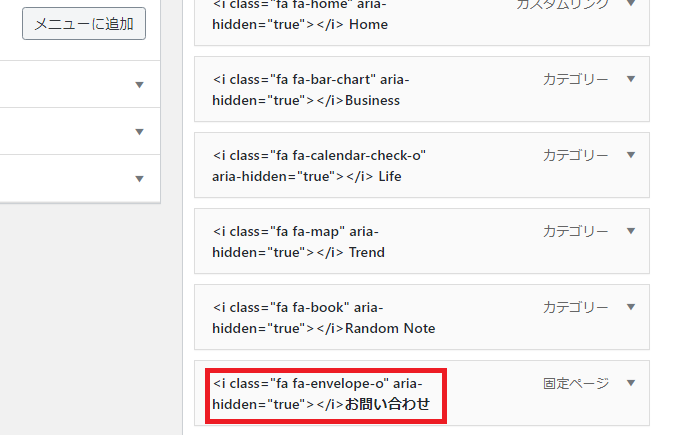
僕の様にアイコンを付けたい場合は・・
>>AFFINGER5(アフィンガー5)2列表示&タブメニュー作成!
こちらのアイコン作成の解説部分で説明しています。

お問い合わせのタイトルの前にこちらの様にコードを入れるだけです。
サイドバーに設置
サイドバーに設置するパターンも解説していきます。
まず固定ページのお問い合わせフォームのURLをコピー
外観 ⇒ ウィジェットに進みます。
「02_STINGER問合せボタン」 ⇒ 「サイドバーウィジェット」 ⇒ 「ウィジェットを追加」
右のサイドバーウィジェットに追加されます。
タイトルに「※(例)お問い合わせ」と入力します。
固定ページのお問い合わせフォームのURLを貼ります。
完了をクリックして終了です。
メニューバーもサイドバーも簡単に設置できます。
お好みの場所に設置してみて下さい!
なぜ設置する必要があるのか

設置する意味は3つあります。
読者から意見がもらえる。誤字脱字などの指摘もw
企業からの案件の依頼がお問い合わせからくる
ASPの担当者からの連絡が来る可能性もある
企業や、ASPからの連絡はマジで重要です。
お問い合わせフォームがないと連絡さえ来ないので設置するのは稼ぐうえで重要です。
コンタクトフォーム7を設置しよう

分かった事
・お問い合わせフォームの設置の仕方
・設置場所によってのやり方
・お問い合わせフォームの重要性
今回はプラグインのContact Form 7を使って「お問い合わせフォーム」を作る作業の解説をしました。
プラグインやブログ運営ツールは便利で重要ですので是非参考にしてみて下さいね。
今回は以上です。