
■そんな方に後押しをする、購入すべき理由を解説します。

今回は僕のサイトでも使っているAFFINGER5(アフィンガー5)を紹介していきたいと思います。初心者にお勧めの理由を解説していきます。
本記事のポイント
・なぜAFFINGER5(アフィンガー5)がお勧めか?
・お勧めの機能紹介
・導入方法
初心者こそAFFINGER5(アフィンガー5)を使おう!

僕は40記事作成してからアフィンガー5に変更しました。
感想は・・最初から導入すればよかった。と思いました。
アフィンガー5は細かく設定が出来る分、初心者には使うのが難しいといわれていますが、僕が使ってみて思ったのが、確かに難しい・・・。
最初は慣れるまで苦労しました。
ですが、逆に考えるとどんなに難しくてもいずれは慣れます。
僕も導入してから40記事程書いていますが、もうサクサク使いこなしています。
どれを使ってもいずれ慣れてくると思うので、最初は難しくても、細かく設定が出来て、いずれは難しい分満足いく設定が出来るものを選んだほうがいいと思いました。
今では選んで良かったと思っているし満足しています!
使用している人
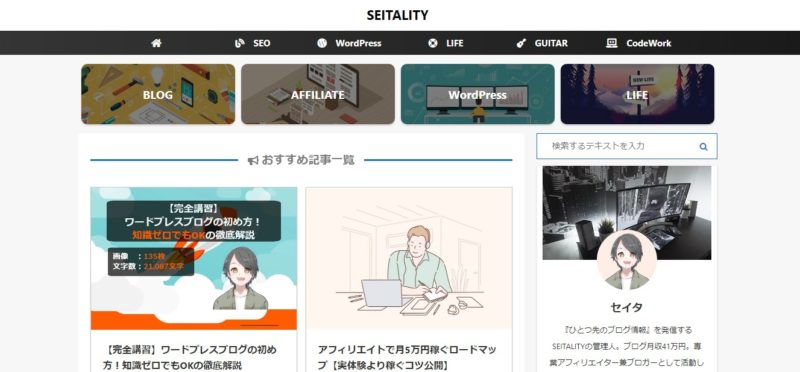
セイタさん(ブロガー)

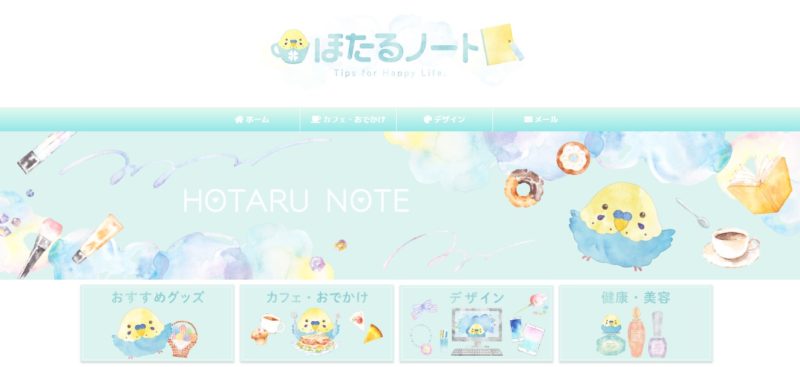
ほたるさん(ブロガー)

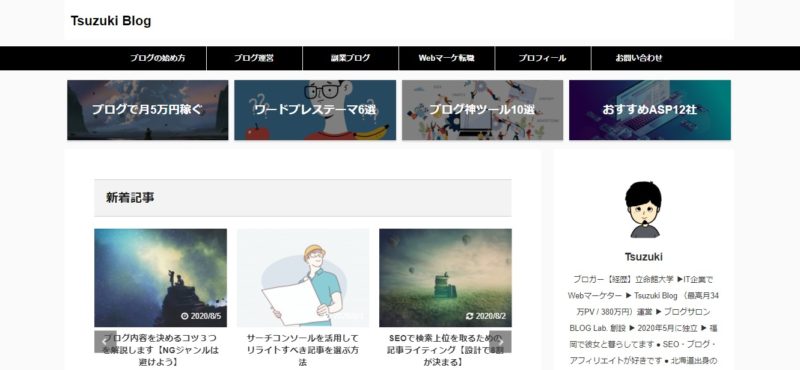
Tsuzukiさん(ブロガー)

松本慶さん

メンタリストDaigoさん

色々なデザインがあるのが分かると思います。
可愛いのから、かっこいいのまで。自由にデザインできます!
何故おすすめか?
初心者に向けてお勧めという事と、デザインの自由度が魅力という点は分かったと思います。
それ以外にも一番便利な点は、使っている人がとても多い事です。
これはすごい利点で、なにか困った事があっても解決してくれるブログ記事がたくさんあります。
実際に僕も使い始めは調べながら進められて、助けられたことがたくさんありました。
販売元のインフォトップでもWordPressの有料テーマで1位を取っている実績もあります。それだけ選ばれているテーマです。
AFFINGER5(アフィンガー5)の機能紹介

導入した時から出来る機能を紹介します。
僕は今では自分様に使いやすい機能を足していますが、初期の機能でも充分に充実した機能があります。
【良く使っている機能】
サンプルです。
(ドット線)
サンプルです。
(点滅)
サンプルです。
(チェックマーク)
サンプルです。
サンプルです。
サンプルです。
(ランキング)
サンプルです。
(マーカー)
サンプルです。
サンプルです。
(ボックス)
サンプルです。
(メモ)
ココに注意
サンプルです。
(注意のボックス)
サンプルです。
(マル文字)
step
1サンプルです。
step
2サンプルです。
step
3サンプルです。
(ステップ)
サンプル
サンプルです。
サンプルです。
(ボックス見出し+文章)
サンプル
- これはダミーのテキストです
- これはダミーのテキストです
(見出し+チェックアイコン)


(会話)
-

AFFINGER5(アフィンガー5)2列表示&タブメニュー作成!
続きを見る
(ブログカード)
(光るボタン)
この辺りが良く使う初期機能です。タグで簡単に導入できます。
AFFINGER5(アフィンガー5)導入方法

導入について説明していきます。
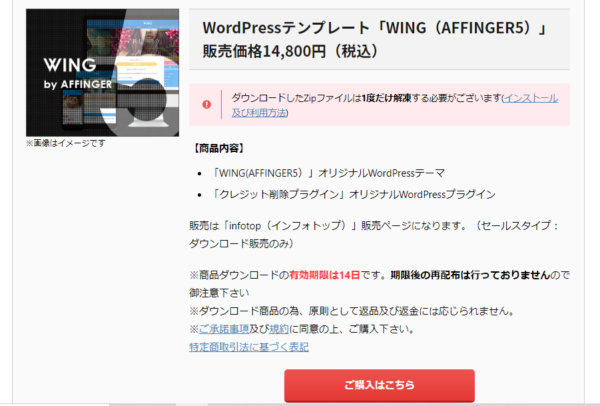
AFFINGER5(アフィンガー5)公式ページに行きます。

「ご購入はこちら」をクリックします。

クリックすると入力する画面が出てきますので、全て打ち込みます。
メールが届きますので、マイページからログインしてファイルをダウンロードします。
ダウンロードしたらファイルを解凍します。

外観 ⇒ テーマへ移動します。

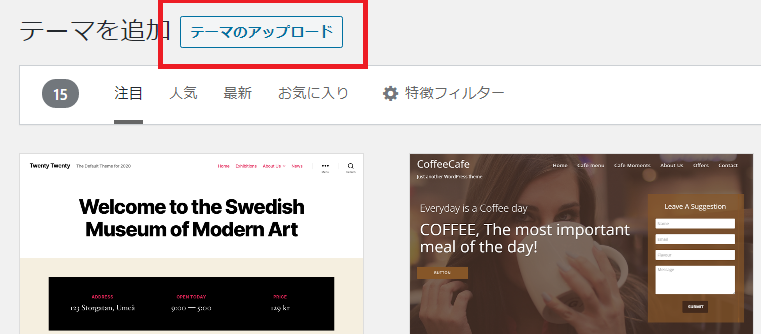
新規追加をクリック。

テーマのアップロードをクリック。
「affinger5.zip」・「affinger5-child.zip」のzipファイルをアップロードしていきます。
「affinger5-child」のみ「有効化」で完了です。
これでAFFINGER5(アフィンガー5)開始です。
まとめ:AFFINGER5(アフィンガー5)を使おう!

分かった事
・アフィンガー5は初心者の時から使おう!
・機能紹介
・導入方法
おそらく、最初は戸惑う事もあると思いますが、直ぐに慣れるし、アフィンガー5のユーザーはたくさんいますので、ググれば情報はいっぱい出てきます。
また、当サイトの様なトップページにしたいと思ったら、こちらで解説していますので、ご覧ください。
購入を迷われている方も、良ければ詳細だけでも確認してみて下さい。
今回は以上です。


