
◆そんな悩みを解決します。

アサヒです。(@asahi621)
ブログのサイドバーにおすすめ記事を載せてる人はいますが、やり方が分からないって人に向けて解説していきます。
サイドバーは目につく場所でもあるので、是非設定して記事の露出を増やしてPVをあげていきましょう!
この記事を読むとこんな事が分かります
・アフィンガー5でのサイドバー「おすすめ記事」設定
・サイドバーの「おすすめ記事」をスクロールで追従する方法
・「おすすめ記事」のカスタマイズについて
現在当ブログはAFFINGER5(アフィンガー5)WINGを使用しています。
アフィンガー5の人はマネするだけでO.K!
contents
AFFINGER5のサイドバーで「おすすめ記事一覧」を設定

まず「おすすめ記事」を設定していきます。
順序は以下の通りです。
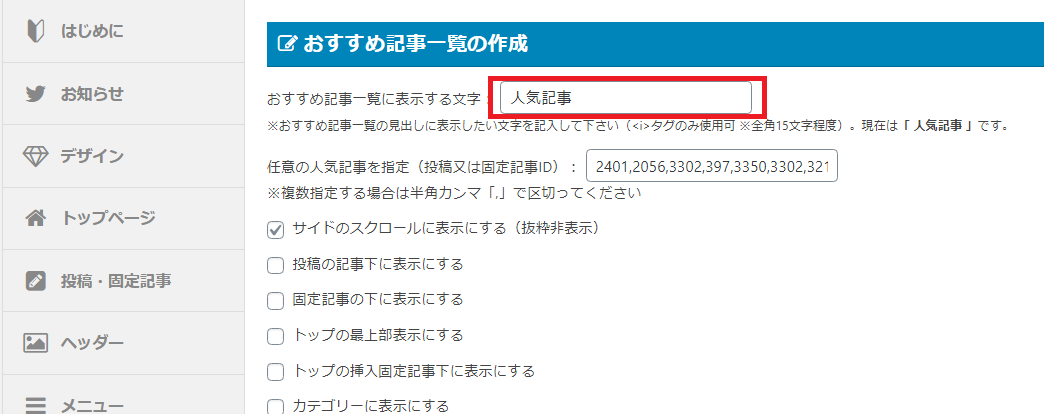
おすすめ記事一覧の作成
おすすめ記事一覧に表示する文字
任意の人気記事を指定
表示位置の設定
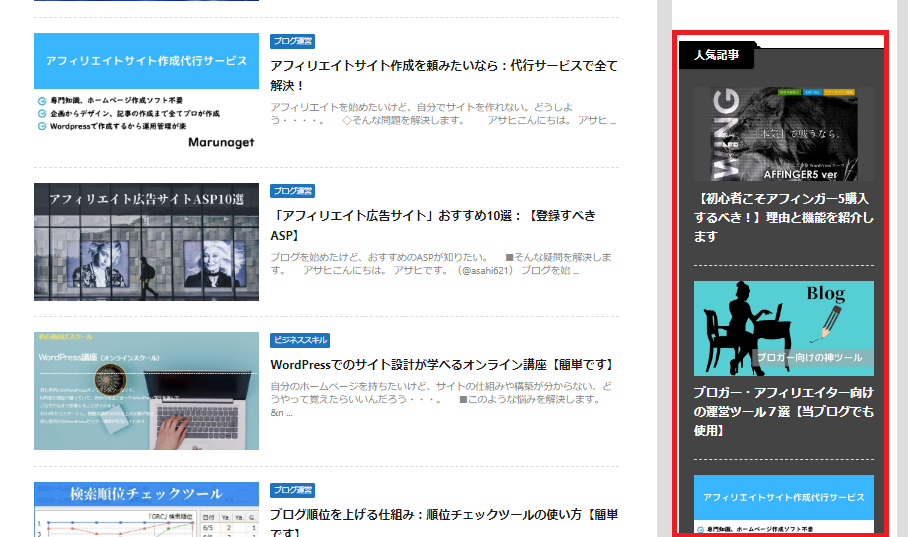
おすすめ記事一覧

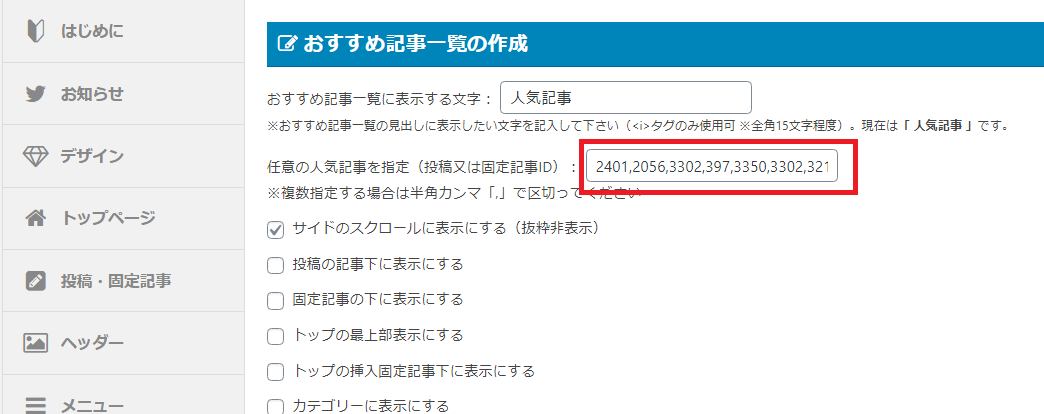
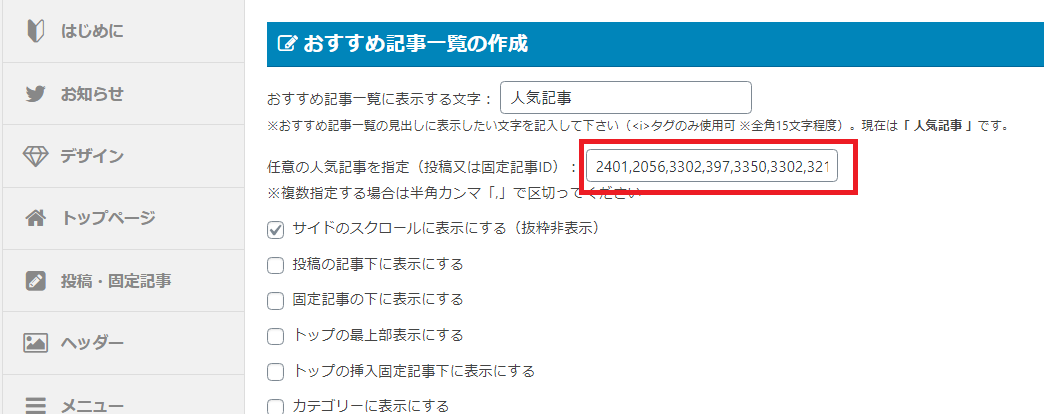
まずは赤枠の部分を作っていきます。

AFFINGER5管理 ⇒ おすすめ記事 に進みます。
任意の人気記事を指定

続いて赤枠部分のタイトルを決めます。
・人気記事
・おすすめ記事
・よく読まれている記事
などのタイトルを付けている人が多いので参考にどうぞ!

投稿したい記事を選びます。

投稿記事のIDは投稿画面から確認できます。

赤枠にIDを入れていきます。
左からの順で、上から表示されます。
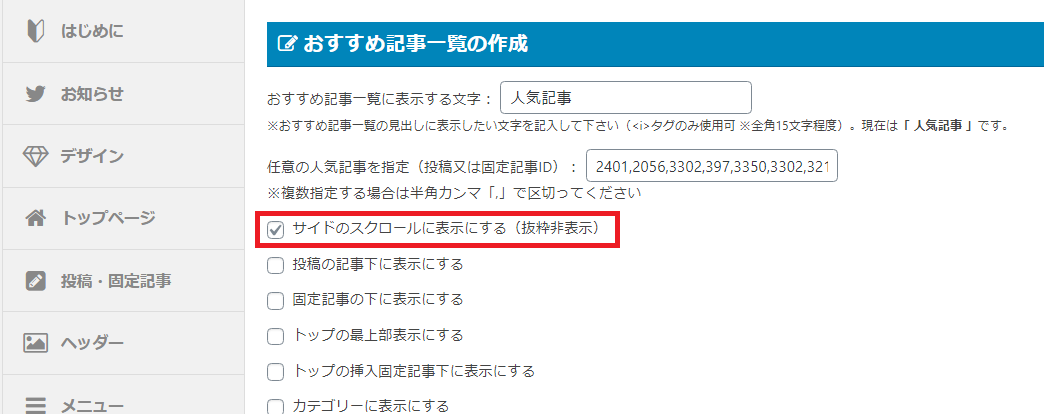
表示位置の設定

赤枠の部分にチェックを入れて完了です!

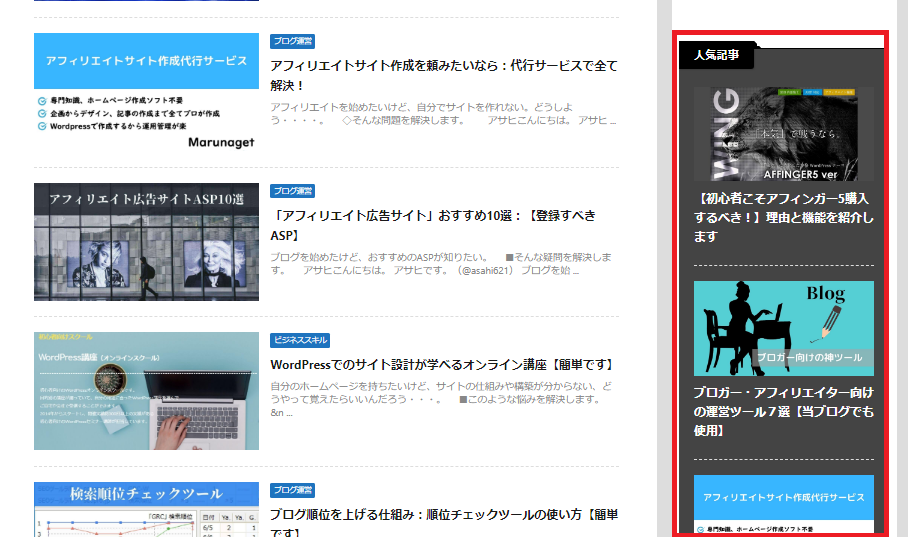
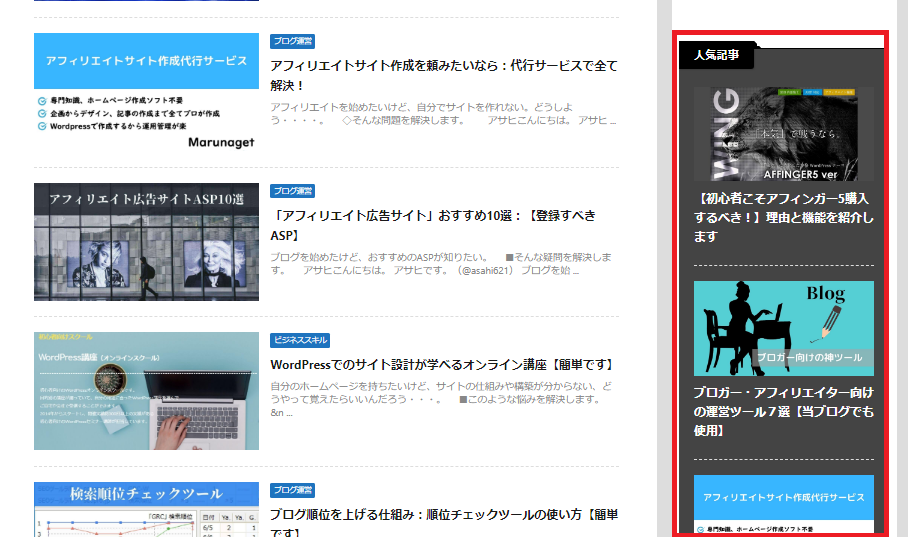
サイドバーに表示されたら、O.Kです!
※色を変えてあるので、この後変更の仕方を書いていきます。
AFFINGER5(アフィンガー5)サイドバーの「おすすめ記事」をスクロールで追従する方法

AFFINGER5を使用していて、サイドバーのおすすめ記事一覧が追従していないことに気が付きました。
おすすめ記事一覧を追従させることで記事の露出が増えるため、追従していないのは、見てもらう機会損失となります。
そこで設定を解説していきます!
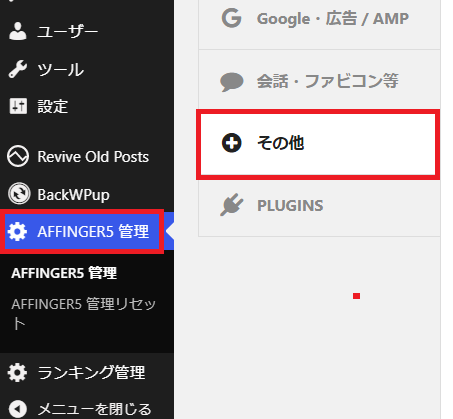
AFFINGER5管理から

AFFINGER5管理 ⇒ その他
へ進みます。

赤枠で囲われている部分にチェックが入っているとスクロールするはずが、スクロールされなくなります。
そのため、スクロール追尾の設定を下にも関わらず追尾されない場合は、この部分を確認するようにしましょう。
※チェックを外しましょう!!
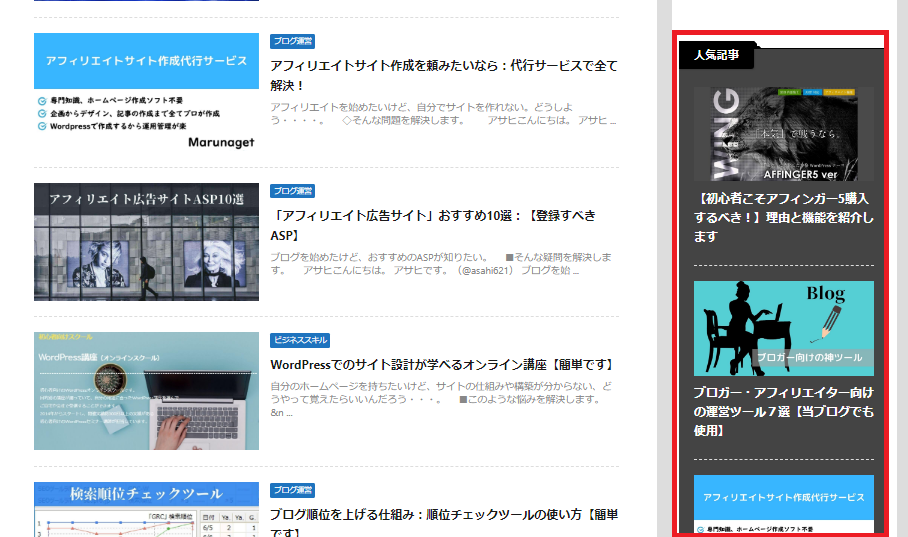
きちんと設定出来ているかチェックしましょう!
最期に保存をクリックして完了です!
きちんとできているかチェックしましょう!!

スクロールして確認しましょう!!
AFFINGER5(アフィンガー5)「おすすめ記事」のカスタマイズについて

無事におすすめ記事の部分と、スクロールの設定が出来たら、最後にカスタマイズしていきましょう!
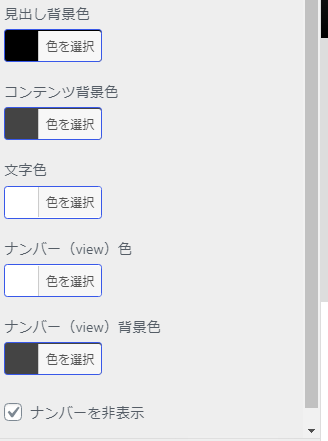
当サイトでは、背景を黒に、文字を白色に、区切りを白色に変えています。
変更の仕方を解説していきます。

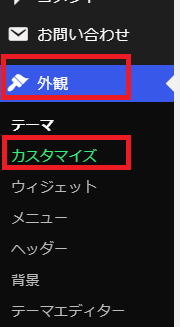
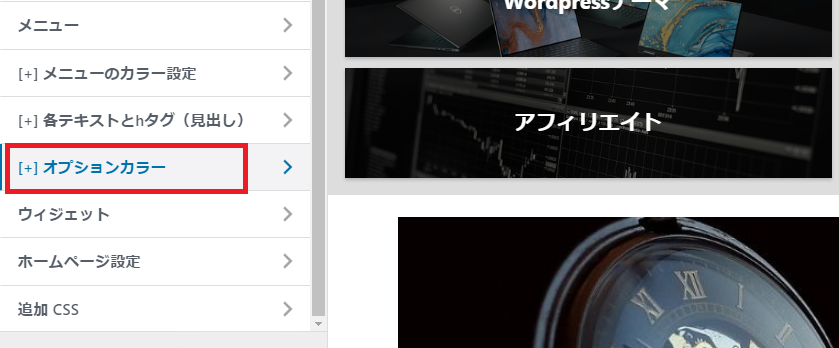
外観 ⇒ カスタマイズへ進みます。

オプションカラーを選びます。

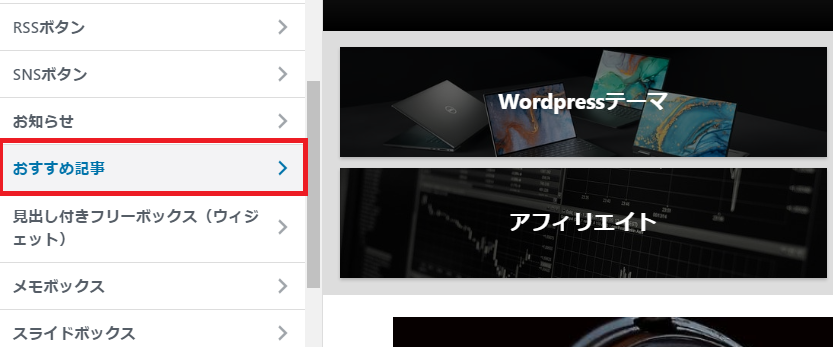
おすすめ記事を選択します。

ここで細かく色の設定が出来ますので、お好みのデザインにカスタマイズしましょう!
AFFINGER5で細かく設定をして見栄えのするブログにしよう!

トップページはデザイン性も重要ですが、より多くの記事を見てもらうという事が重要です。
本記事を参考にしてもらって、PCから閲覧してもらってる人に、見やすく見栄えのするサイトにしていきましょう!
今回は以上です。