
◆そんな要望に応えます。

アサヒです。(@asahi621)
この記事を書いた僕はアフィンガー5を使って、80記事程書いています。
トップページのカスタマイズもいろいろ作り変えてきたので、これからこだわってみたい人の参考になるように細かいやり方を案内していこうと思います。
是非デザインにこだわって差別化をしていきましょう!
本記事を読むとこんな事が分かります
・アフィンガー5の使い方
・カスタマイズの仕方
トップページをカスタマイズして素敵なサイトにしよう!
※なお本記事は、当サイトに沿って進めて行くので、自分なりにアレンジをしてみて下さい!
【アフィンガー5】ブログトップページのカスタマイズ

それぞれの外観別に解説していきます。
ヘッダーカスタマイズ
PCヘッダーメニュー
おすすめヘッダーカード
トップページのレイアウト(メイン部分)
管理者カード
サイドバーおすすめ記事
フッターカスタマイズ
1個ずつ確認していきます。
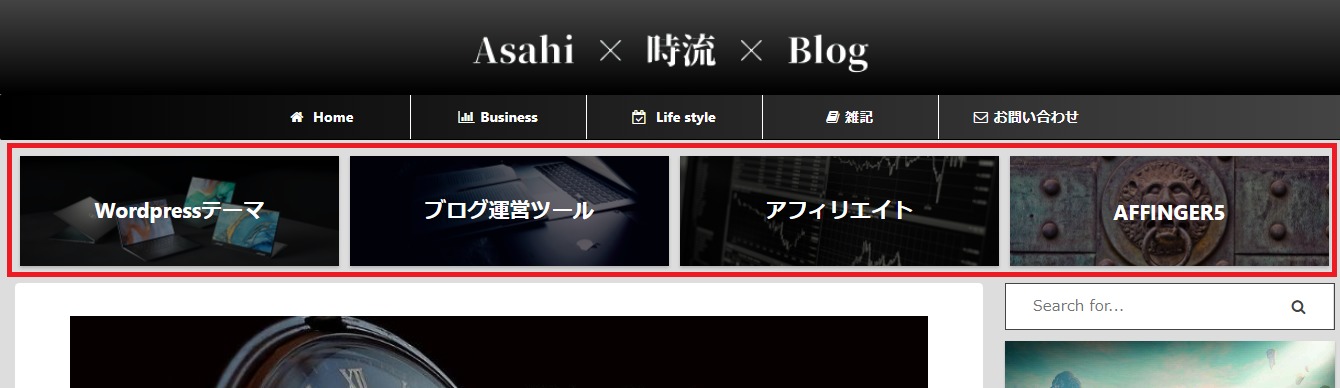
ヘッダーカスタマイズ

赤枠の部分を作っていきます。
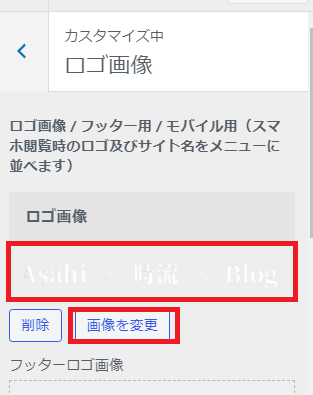
まずは上部のブログ名から設定していきます。
外観 ⇒ カスタマイズ ⇒ ヘッダー画像 に進みます。

赤枠に画像を貼り付けて、画像を変更をクリックします。
ちなみに当ブログ名は画像で作っています。使用ツールはcanva(画像作成ツール)です。使ったことがない人はおすすめです。無料で使えますので参考にどうぞ!
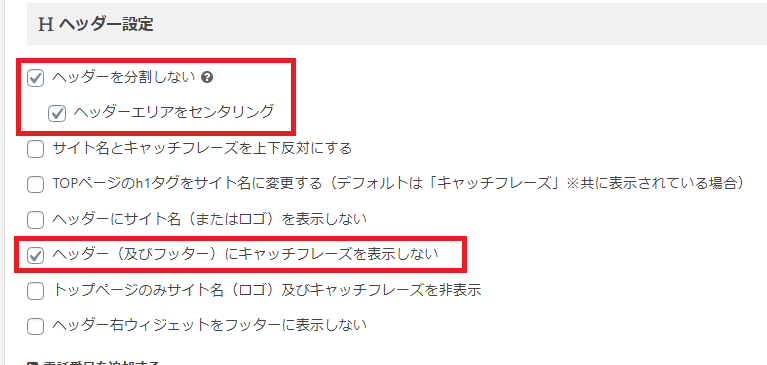
※キャッチフレーズを消したい人は・・・
AFFINGER管理 ⇒ ヘッダー ⇒ ヘッダー設定

位置を中央にしたい人と、キャッチフレーズを消したい人はチェックをします。
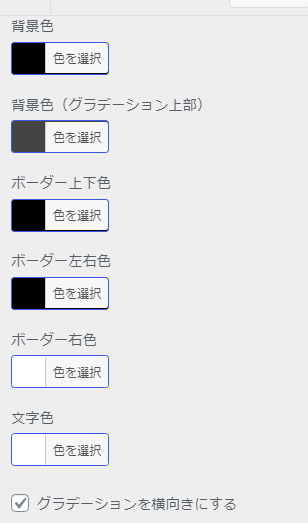
続いて色を作っていきます。
外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ ヘッダーエリア に進みます。
背景色と背景色(グラデーション)を選びます。お好みの色を選びましょう。グラデーションを使いたくない人はどちらも同じ色を選べばO.Kです。
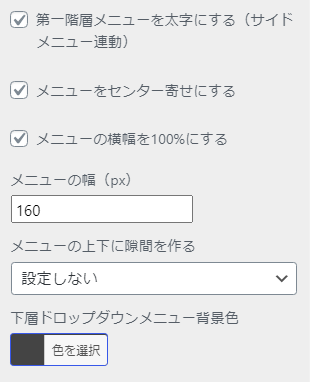
PCヘッダーメニュー
続いてメニューバーの部分を作っていきます。
外観 ⇒ カスタマイズ ⇒ メニューのカラー設定 ⇒ PCヘッダーメニュー に進みます。

色を決めていきます。
グラデーションを上下ではなく、横にしたい人はチェックを入れます。

メニューを中央寄せにしたい人はチェックをします。
下層ドロップダウンメニューを作っている人は色を設定します。
これでヘッダー部分は完成です。
おすすめヘッダーカード

続いて赤枠のヘッダーカードを作っていきます。
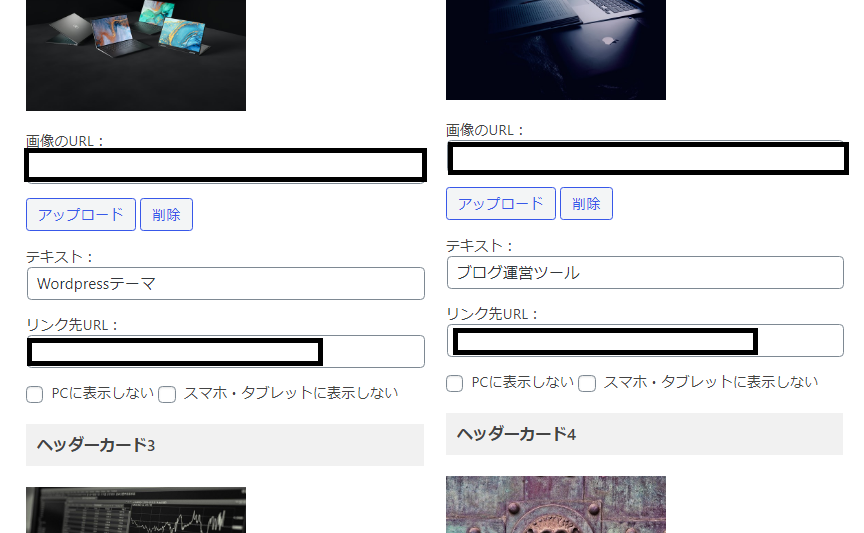
AFFINGER5管理 ⇒ おすすめ記事一覧 ⇒ おすすめヘッダーカード に進みます。

4つまで作れます。
画像を選んで、タイトルを決めます。
画像のURLはメディアの画像をクリックすると表示されます。
下のほうにあるデザインを選んで保存します。
当ブログは、背景を暗くしています。
これで完成です。
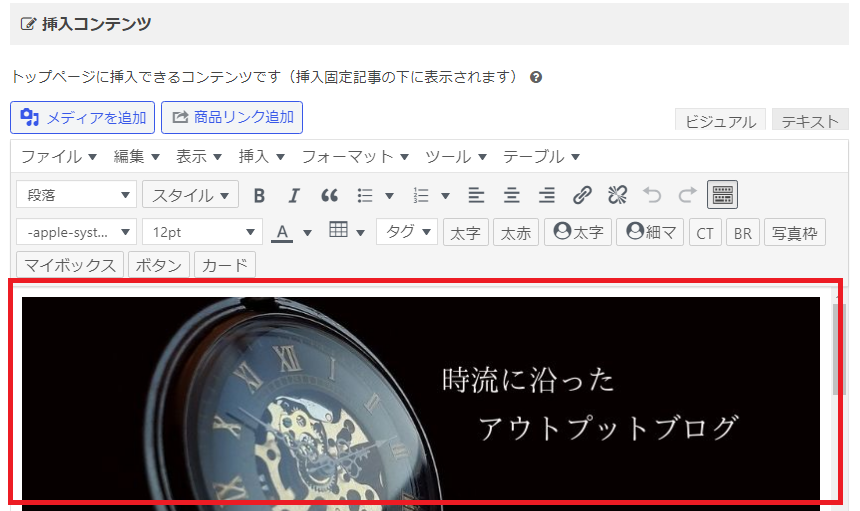
トップページのレイアウト(メイン部分)

AFFINGER5管理 ⇒ トップページ ⇒ 挿入コンテンツ に進みます。

挿入コンテンツに画像サイズを調整して入れて終了です。
こちらもcanva(画像作成ツール)で作成しています。


こちらの作り方は「AFFINGER5(アフィンガー5)2列表示&タブメニュー作成!」で解説しています。参考にどうぞ!
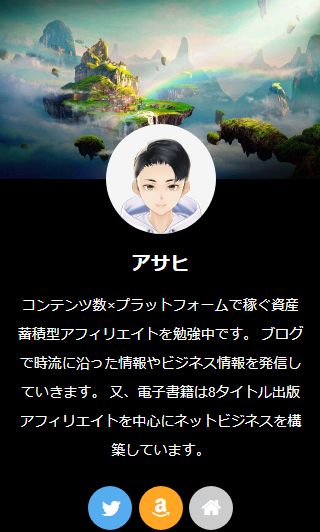
管理者カード

続いてプロフィールを作っていきます。
まずは、名前、文章を作ります。
ユーザー ⇒ ブログ上の表示名 ⇒ 名前
ユーザー ⇒ プロフィール情報 ⇒ 文章作成
SNSなどのアイコンの作成
ユーザー ⇒ Twitter(URL) ⇒ あなたのTwitterURL入力
続いて画像等貼り付けていきます。
外観 ⇒ カスタマイズ ⇒ オプションカラー ⇒ サイト管理者紹介(プロフィールカード)
ヘッダー画像
アバター画像
2つを貼り付けます。
僕の管理者カードの様に背景を変えたい方は、背景色(プロフィールカード)で変えられます。お好きな色にどうぞ!
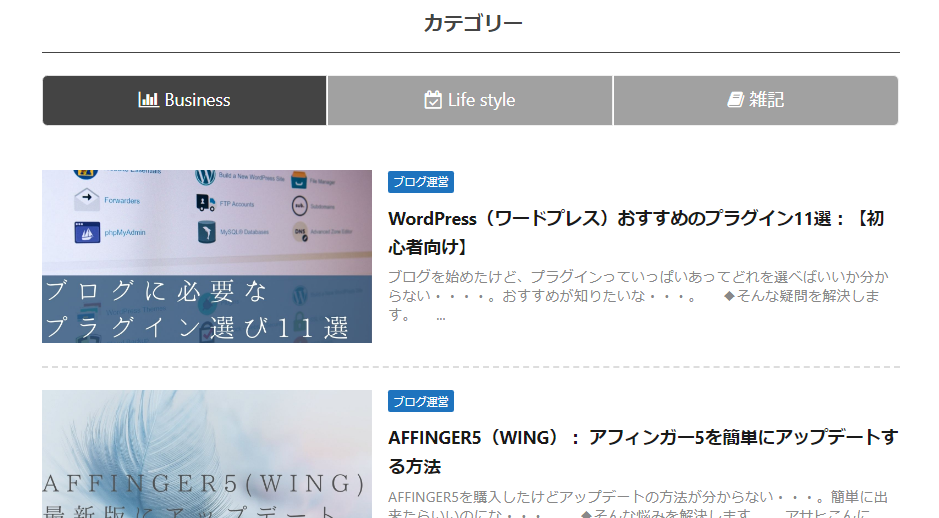
サイドバーおすすめ記事

続いては赤枠のサイドバーを作ります。
こちらについては「AFFINGER5のサイドバーで「おすすめ記事一覧」を設定する方法」で解説しています。参考にして下さい!
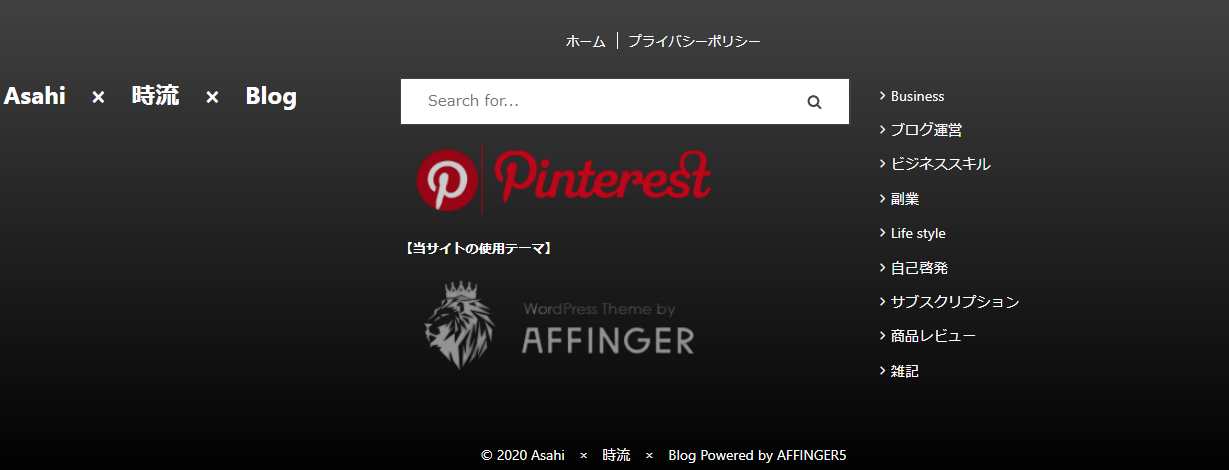
フッターカスタマイズ

最後にフッターの設定をします。
当サイトでの説明で案内していきますのでアレンジをしてみて下さい!
まずはホーム・プライバシーポリシーをいれます。

外観メニュー ⇒ メニュー構造に挿入 ⇒ フッター用メニューにチェック ⇒ メニューを保存
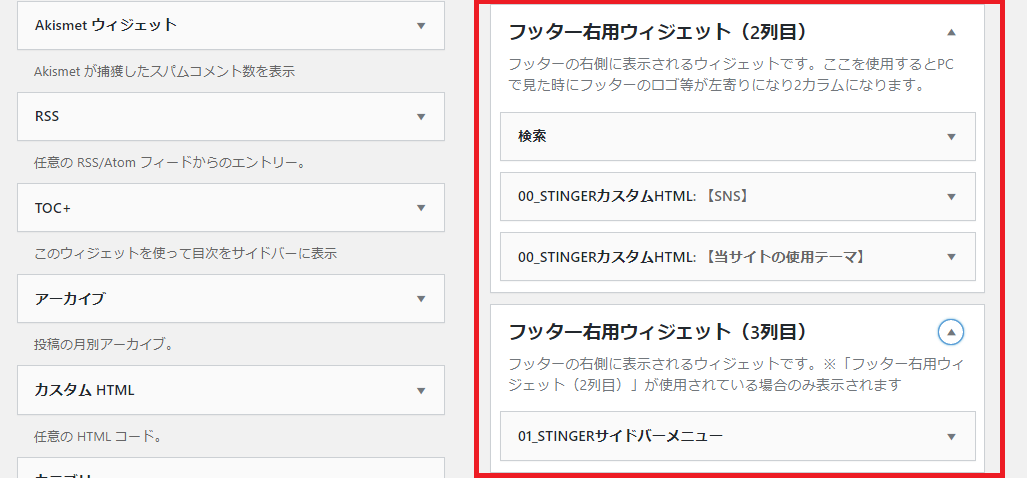
次に「検索窓」「SNS」「アフィンガー5画像」
カテゴリー表示を作ります。

外観 ⇒ ウィジェット ⇒ フッター(2列目)に検索、SNS、サイトテーマ画像を入れます。(3列目)にカテゴリーを入れます。
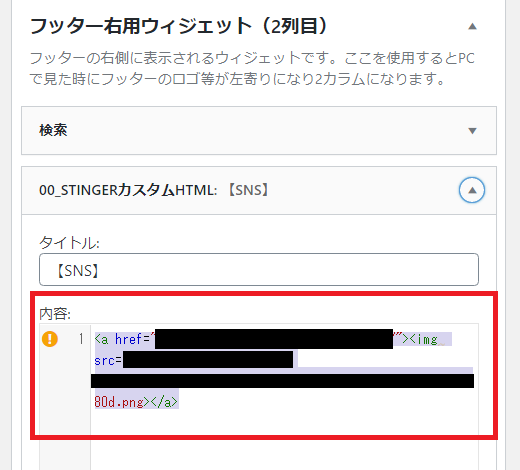
ピンタレスト、テーマ画像はコードを入れてます。
<a href="https://www.pinterest.jp/asahi621/"><img src=https://asahi621.com/wp-content/uplo09/aa2f3b0297.png></a>
緑 ⇒ URL
赤 ⇒ 画像のURL
をあなたの挿入したいものに置き換えます。
コピーして作り変えて使ってください!

赤枠にコードを入れて保存して完了です。
(3列目)はカテゴリーを入れて終了です。
【アフィンガー5】ブログをカスタマイズしてトップページのデザインにこだわって行きましょう!

トップページのデザインの参考になったでしょうか?
最初は苦戦するところもあったので、今回手順を解説させていただきました。
ココがポイント
「デザインにこだわるより記事の質にこだわりなさい」という声はよく聞きますが、他のブロガーと差別化したデザインは目を引くし、被リンクを貰える可能性もあるので重要だと思っています。
この機会にアフィンガー5のテーマが気になった方は是非公式ページで確認してください!
今回は以上です。

