
◆そんな悩みを解決します。
本記事を読むとこんな事が分かります
・アフィンガー5のデザインテンプレートの紹介
・デザインの導入の仕方
・テンプレート以外のおすすめデザイン

アサヒです。(@asahi621)
せっかく有料テーマを購入したのだから、デザインにはこだわりたいですよね!
アフィンガー5にはテンプレートが用意してありますので、この記事でデザインの参考にして下さい。
気に入ったデザインがあれば導入の仕方まで解説していきますので、素敵なデザインにしていきましょう!
ちなみに参考になる素敵なデザインのサイトも合わせて紹介していきたいと思います。
カッコいいサイトや可愛い物、スタイリッシュなサイトなど様々ありますので是非自分のサイトに取り入れてみて下さいね。
AFFINGER5(アフィンガー5)のデザインは不要!

ちなみに僕はテンプレートを使用していませんが、とても時間がかかっています。
HTMLやCSSの知識も必要ないので誰でも使えます!
なので導入したての人はまずはテンプレートを参考にして下さい!
AFFINGER5(アフィンガー5)テンプレートの紹介

デザインは10種類
- 整理された見やすいデザイン
- 使いやすいシンプルイズベストなデザイン
- TOP写真でインパクトを出すブログデザイン
- 写真で彩る可愛いダイアリーデザイン
- LPなど1カラム向けのワンストップデザイン
- YouTube
- YouTube2
- MOCHA(モカ)※限定
- INAZUMA ※限定
- START UP ※限定
1つずつ見ていきましょう!
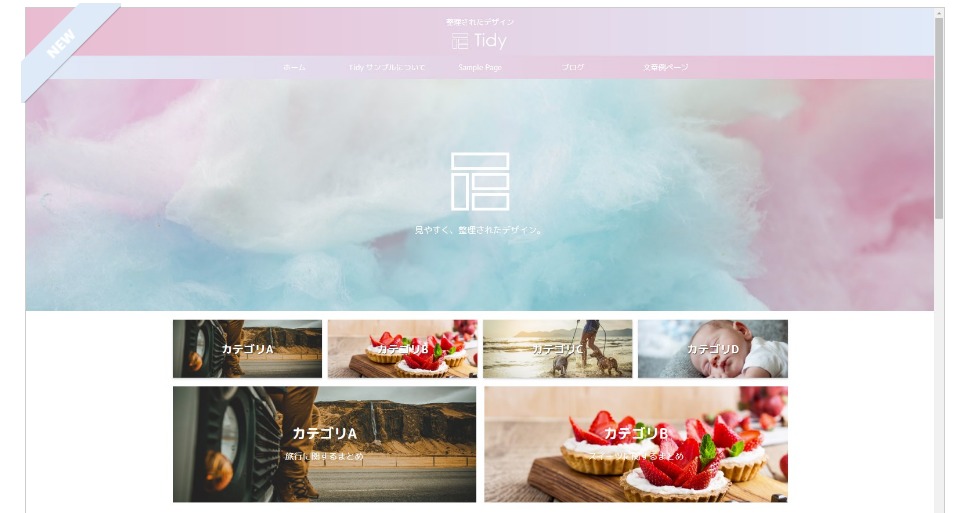
整理された見やすいデザイン

見やすく、整理されたデザインになっています。
2列で作られている構成になっているシンプルな作りが特徴!
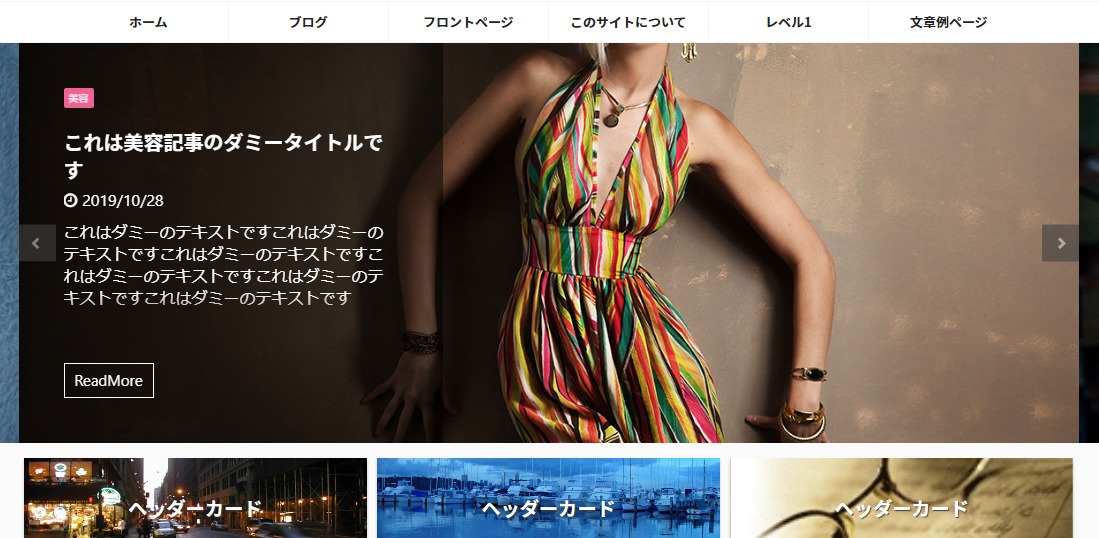
使いやすいシンプルイズベストなデザイン

作りは至ってシンプル!
特徴はメインの部分が大きなスライドショーになっています。
名前の通り「シンプルイズベスト」です!
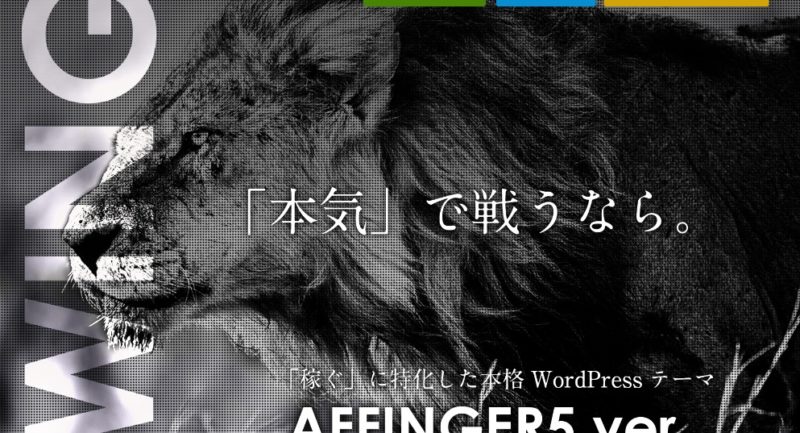
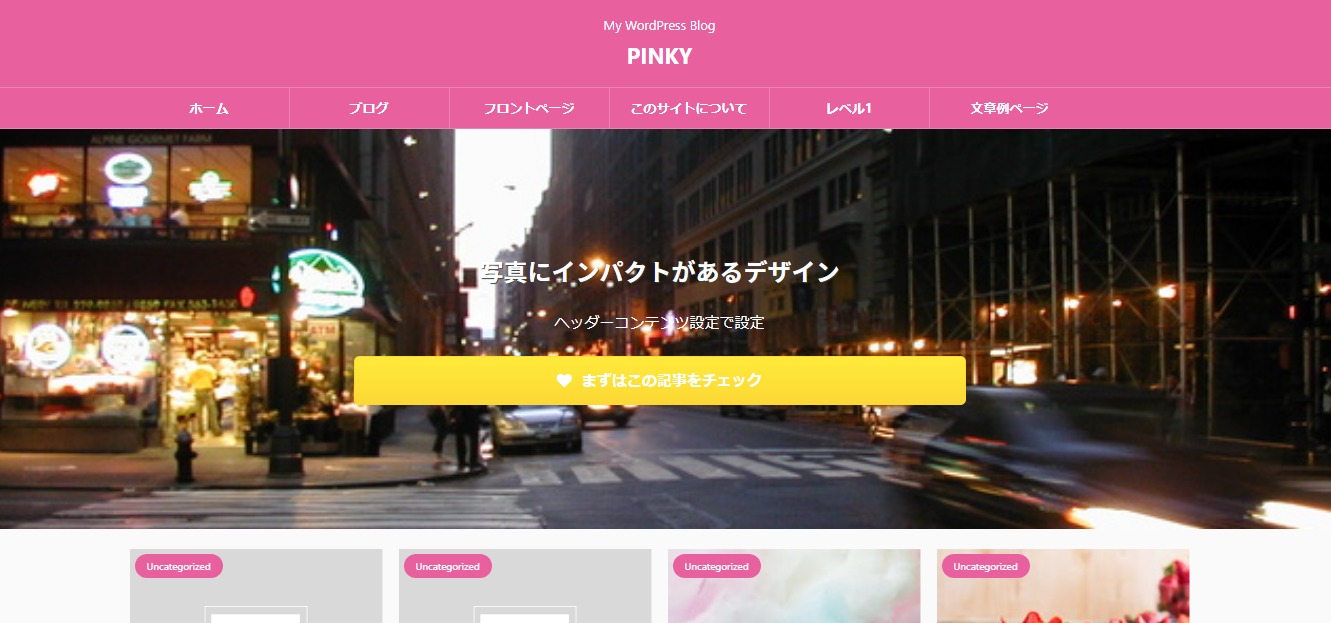
TOP写真でインパクトを出すブログデザイン

トップの写真にこだわりたい人向けのデザイン!
大きい写真でインパクトを出したい人向け。
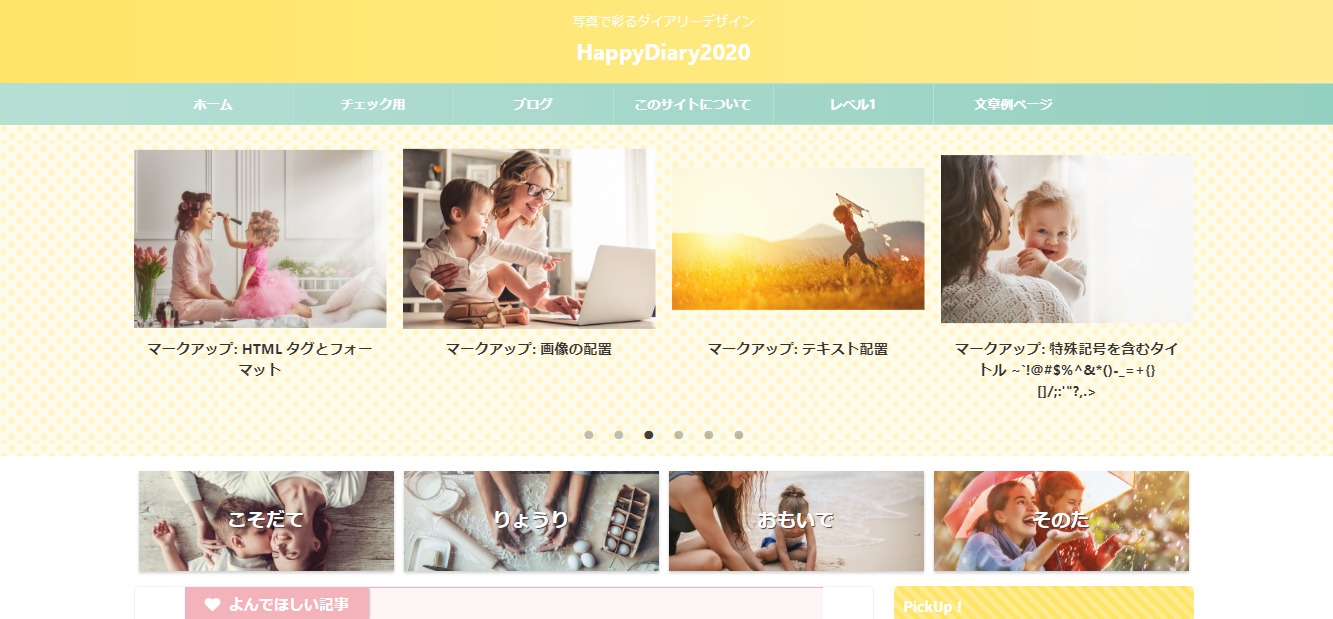
写真で彩る可愛いダイアリーデザイン

フォトアルバムを見ているかのようなデザインになっているのが大きな特徴!
写真をメインに飾っていきたい!そんな作りを好む人にはこれがおすすめですね!
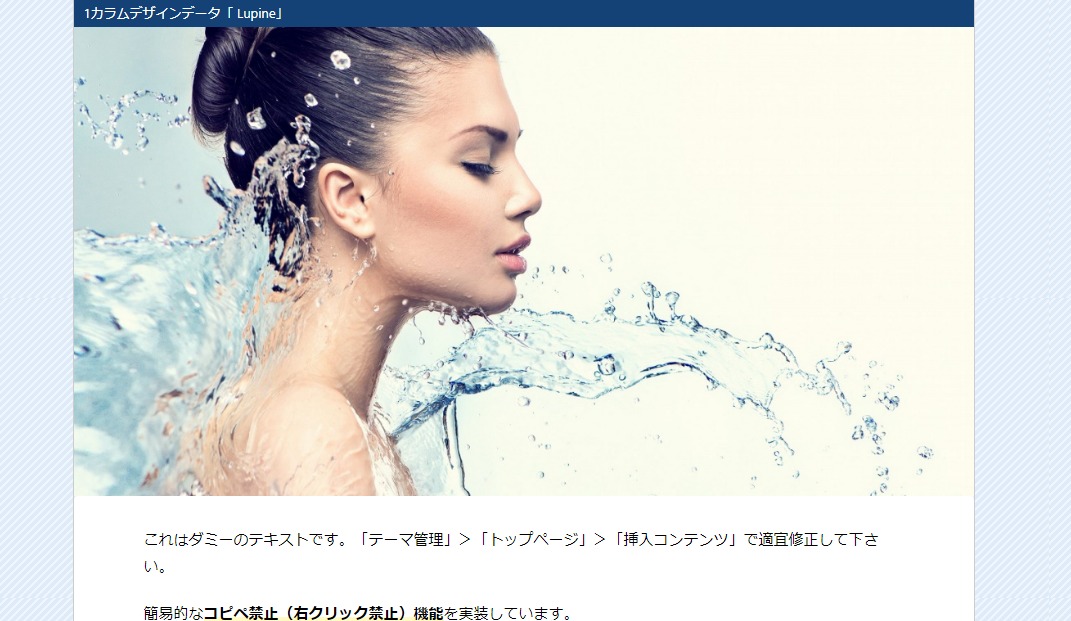
LPなど1カラム向けのワンストップデザイン

サイドバーを付けない1カラムの作りが特徴です。
作り方次第ではカッコよくてシンプルなデザインに出来ると思います。
YouTube

YouTubeをブログで効果的に伝えることを目的としたデザインです。
YouTuberに最適なWordPressテーマと言えるでしょうね。
※1部著作権の都合で加工しています。
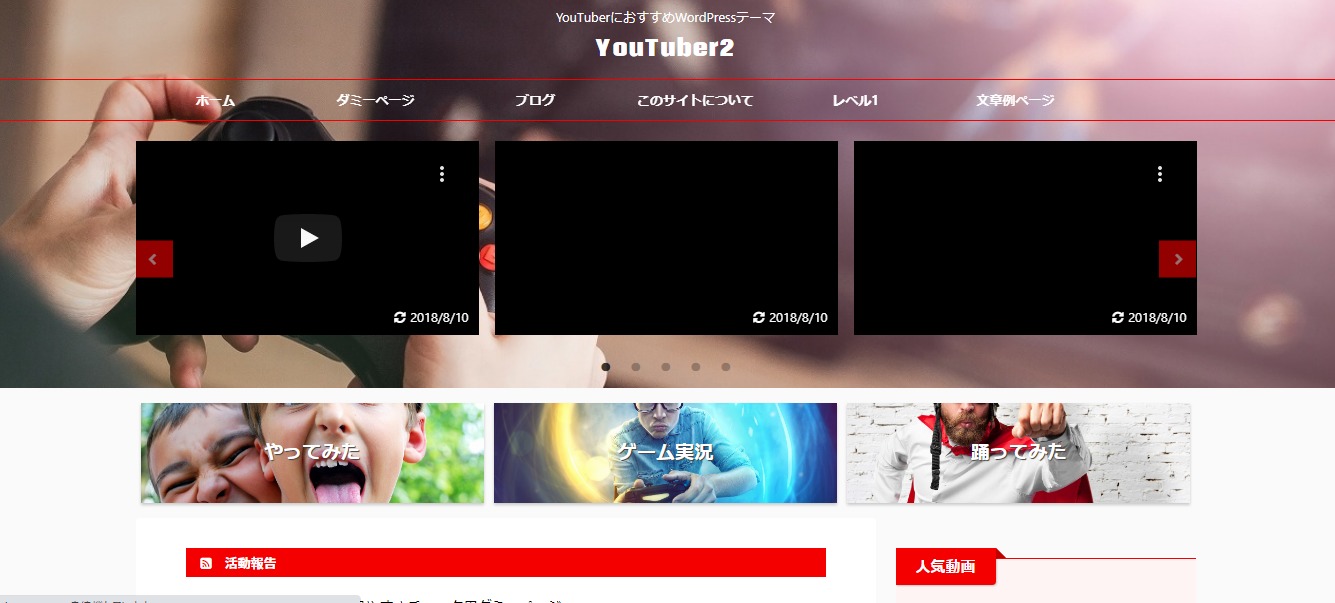
YouTube2

こちらも同様にYouTubeをブログで効果的に伝えることを目的としたデザインです。
先程のとは作りが違って、細かく魅せる作りになっています。
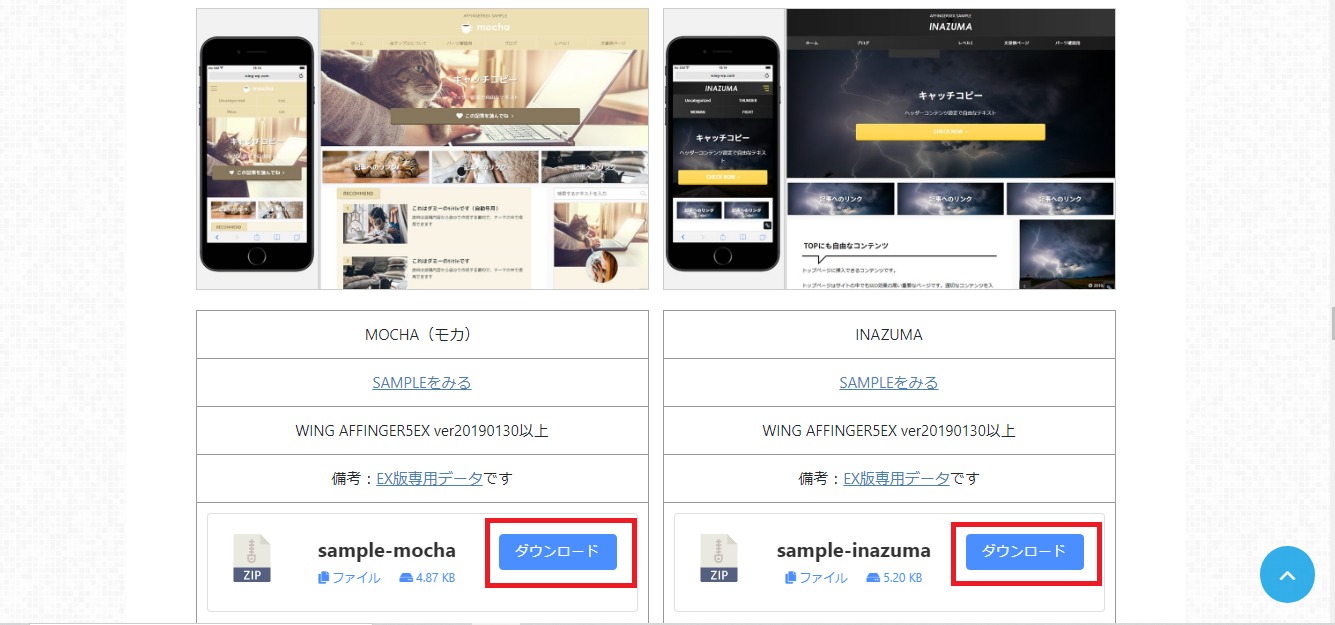
MOCHA(モカ)※アフィンガー5EX版 限定

やわらかくて、あったかいイメージのデザインですね。
落ち着いた雰囲気を好む人におすすめです。
INAZUMA ※アフィンガー5EX版 限定

黒の色がメインの特徴です。
かっこよくサイトをデザインしたい人向けですね。
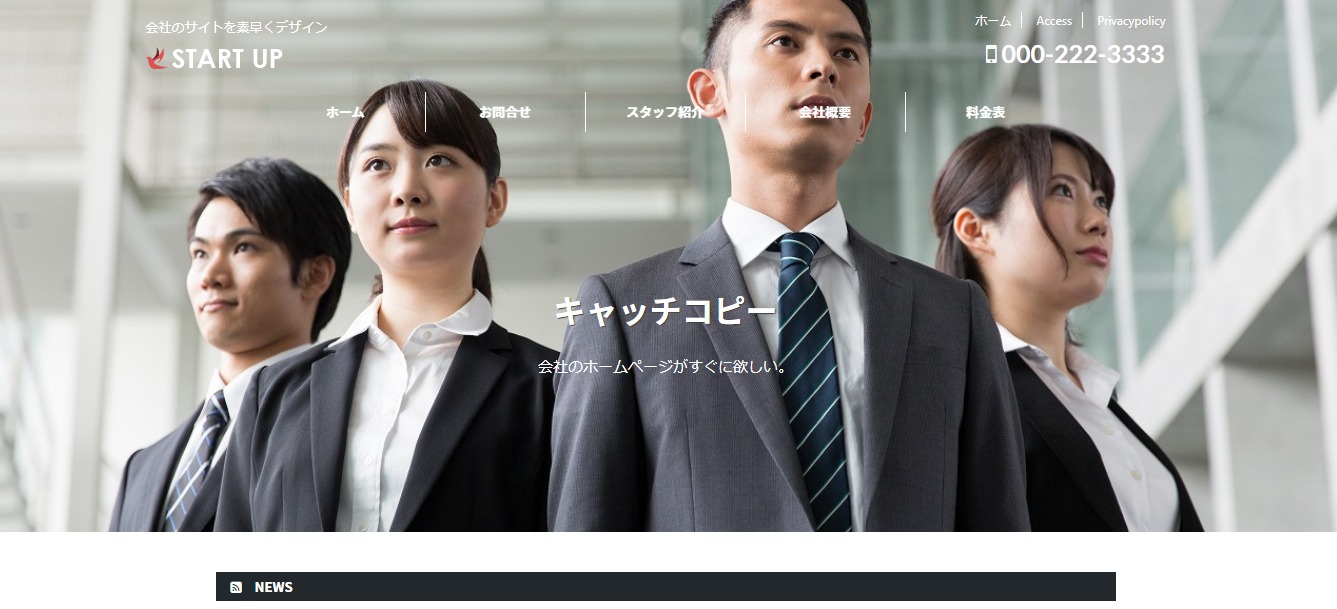
START UP ※AFFINGER5EX / STINGER PRO2EX 限定

企業のホームページの様なイメージのテンプレートです。
企業向けのサイトを作りたい人や、デザインをホームページ風にしたい人におすすめです。
AFFINGER5(アフィンガー5)デザイン導入方法

自分に合ったデザインは決まりましたか?
では続いて導入方法に入っていきます。
- アフィンガー5をインストール完了
- お好みのデザインのテンプレートをダウンロード
- 必要なプラグインをインストール
- Customizer Export/Importを使用する
- Widget Importer & Exporterを使用する
アフィンガー5をインストール完了
まずはアフィンガー5を導入してない人は導入して有効化して下さい。
インストールの手順は以下の記事で解説しています。
>>【初心者こそアフィンガー5購入するべき!】理由と機能を紹介します
お好みのデザインのテンプレートをダウンロード
好みのデザインが決まったらダウンロードします。

お好きなデザインのページで赤枠のダウンロードをクリックします。
必要なプラグインをインストール
- Customizer Export/Import
- Widget Importer & Exporter
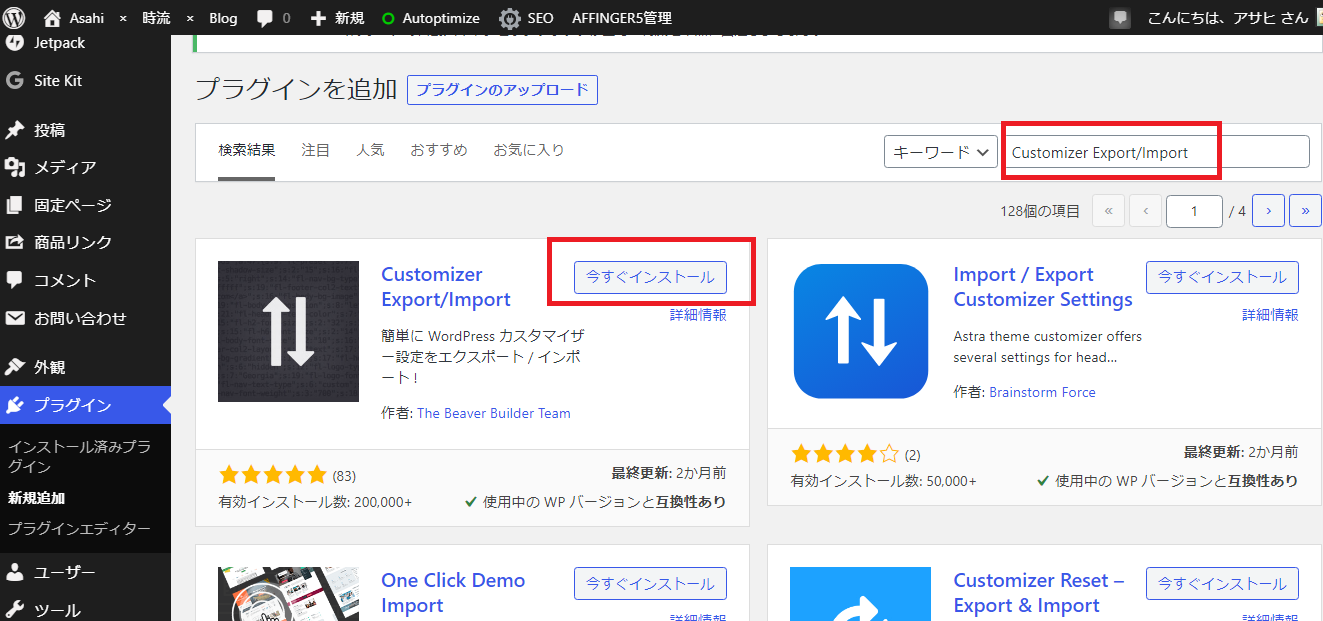
まずは、Customizer Export/Importをインストールして有効化します。

キーワードで入力すると出てきますので「今すぐインストール」 ⇒ 有効化します。
続いてWidget Importer & Exporterをインストールします。

キーワードで入力すると出てきますので「今すぐインストール」 ⇒ 有効化します。
Customizer Export/Import設定
【外観】 ⇒ 【カスタマイズ】 ⇒ 【エクスポート/インポート】
気に入ったデザインのダウンロードしたデザインテンプレートファイルの「カスタマイザー用」の中にある「affinger5-export.dat」を選択して、インポートをしてください。
Widget Importer & Exporterの設定
【ツール】 ⇒ 【ウィジェット】 ⇒ 【Widget Importer & Exporter】をクリック
デザインテンプレートファイルの「ウィジェット用」の中にある「wing-wp.com-sample21-widgets.wie(NOTE.2020の場合)」を選択し、インポートをしてください。
あとはお好きな形でカスタマイズして頂ければO.Kです!
AFFINGER5(アフィンガー5)テンプレート以外のデザイン紹介

デザインテンプレート以外のおすすめカスタマイズの紹介もありますので、参考にして下さい。みんなオシャレでかっこいいですよ!
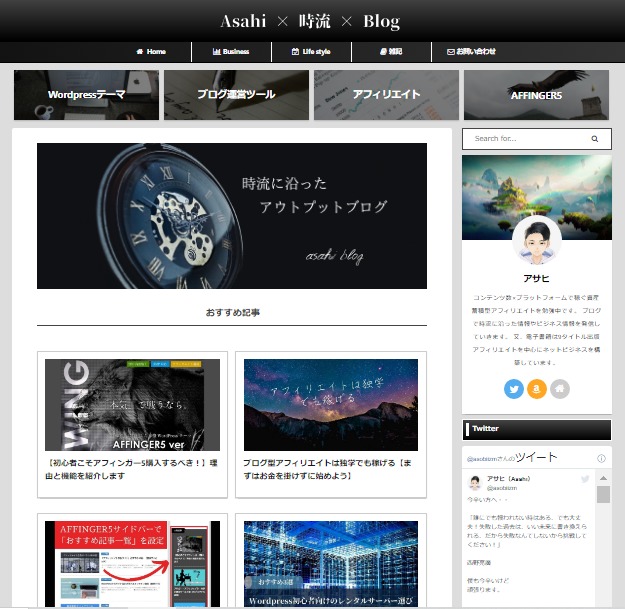
ちなみに当サイトはテンプレートを使っていません。
全部自分で作りました。
(っというか、デザインテンプレートがある事を知らない情弱でした・・・。)
当サイトも参考にしてもらえると嬉しいです★

作り方は「こちら」で解説しています。気に入ってもらえたら参考にどうぞ!
AFFINGER5(アフィンガー5)のデザインテンプレートでオシャレにサイトを作ろう

本記事で分かった事まとめ
・アフィンガー5にはデザインテンプレートが多数ある
・デザインテンプレートからお好きなデザインを選べる
・デザインテンプレートはプラグインを使って導入しよう!
・デザインテンプレート以外にもカスタマイズしてオシャレなデザインがたくさんある
まだAFFINGER5(アフィンガー5)の導入をしてない方は公式サイトでチェックしてください!一押しの有料テーマです!
利用者も多くとても気に入っています!
今回はアフィンガー5のデザインテンプレートに焦点をあてて解説していきました。サイトのデザインはモチベーションにも繋がりますので、是非こだわってみて下さい!
今回は以上です。

